多重入口檔案產生HTML檔案;
根據入口檔案的數量,來產生html;
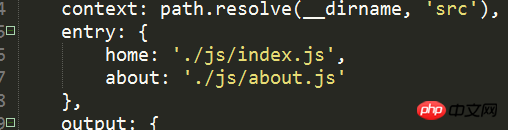
例如:

這裡有兩個入口檔,home和about;
使用html-webpack-plugin外掛程式來new ;
如下:

#根據入口檔案的數量來產生HTMl;
例如:上面有兩個入口檔案;
在下面的時候就new 兩次;
有沒有可能把這個封裝一下;來動態生存;不需要手動去配置;
我寫了一半,寫不下去了;
求各位大誰給個DOME;
有思路但是具體的方法不知道怎麼去實現;node小白;;
xydArray.forEach(function(item){
#var xydConf = {
filename: './'+item+'.html',
template: './'+item+'.html',
chunks:[item],
inject:true,
hash:true
}
config.plugins.push(new htmlWebpackPlugin(xydConf));});
module.exports = config;
xydArray就是入口檔案的key值