我已經在laravel-admin中定義好了元件,可以用,但是每次使用都要刷新才行
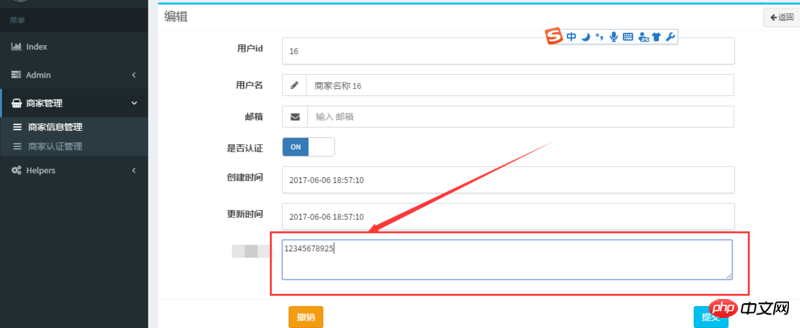
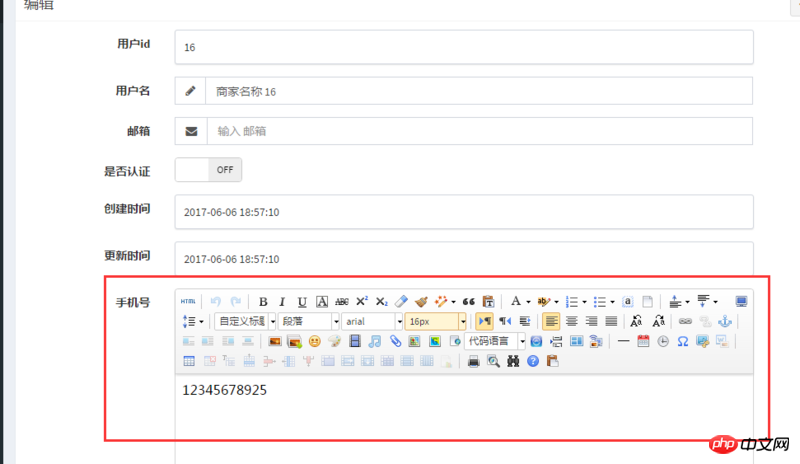
當我點擊編輯進去的時候是這樣,只有當我刷新的時候才會變成第二張圖的樣子


##我想知道怎麼才能不刷新就直接變成第二章圖的樣子。 。 。 。
元件是這樣寫的,參考的官方文件
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class UEditor extends Field
{
protected $view = 'admin::form.editor';
protected static $css = [
];
protected static $js = [
'vendor/ueditor/ueditor.config.js',
'vendor/ueditor/ueditor.all.js',
];
public function render()
{
$cs=csrf_token();
$config=config('ueditor.route.name');
$this->script = <<<EOT
window.UEDITOR_CONFIG.serverUrl = '$config'
var ue = UE.getEditor('{$this->id}');
ue.ready(function() {
ue.execCommand('serverparam', '_token', '$cs'); // 设置 CSRF token.
});
EOT;
return parent::render();
}
}phpcn_u15822017-06-16 09:21:36
應該是用了vue吧,要把ueditor寫成組件
<template>
<p ref="editor"></p>
</template>
<script>
import './ueditor.config';
import './ueditor.all';
import './lang/zh-cn/zh-cn';
export default {
data() {
return {
id: parseInt(Math.random()*1000)+'ueditorId',
};
},
props: {
value: {
type: String,
default: null,
}
},
watch: {
// value: function value(val, oldVal) {
// this.editor = UE.getEditor(this.id);
// if (val !== null) {
// this.editor.setContent(val);
// }
// },
},
mounted() {
var _this = this;
this.$nextTick(function f1() {
// 保证 this.$el 已经插入文档
this.$refs.editor.id = this.id;
this.editor = UE.getEditor(this.id, this.config);
this.editor.ready(function f2() {
this.editor.setContent(this.value==null?'<p></p>':this.value);
this.editor.addListener("contentChange afterExecCommand", function () {
const wordCount = _this.editor.getContentLength(true);
const content = _this.editor.getContent();
const plainTxt = _this.editor.getPlainTxt();
_this.$emit('input', { wordCount: wordCount, content: content, plainTxt: plainTxt });
}.bind(this));
// this.$emit('ready', this.editor);
}.bind(this));
});
},
};
</script>