達到的效果:第一進入頁面,判斷顏色是否無貨! 
#程式碼如下:
<block wx:for="{{colorInfo}}" wx:key="key">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
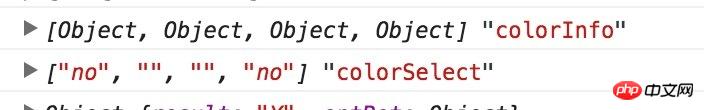
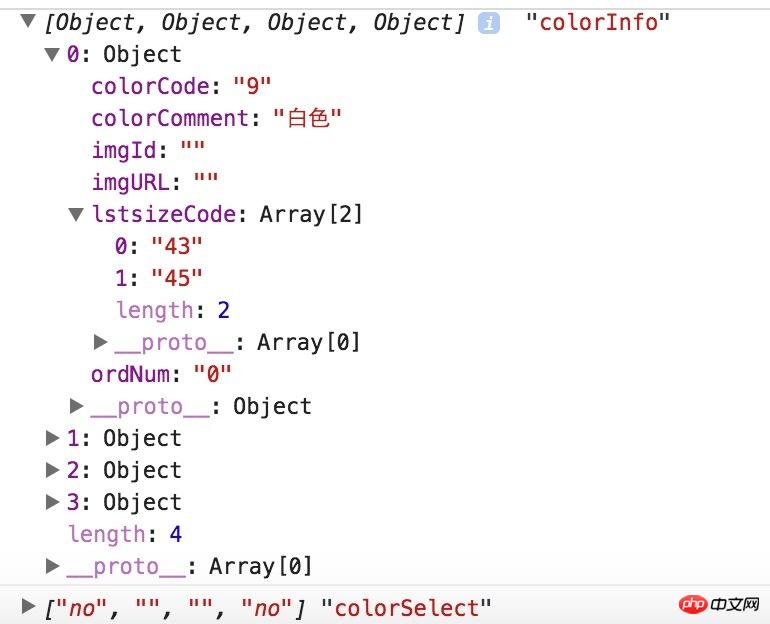
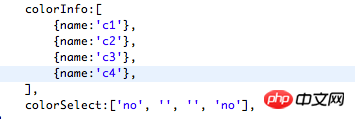
</block>colorInfo和colorSelect陣列都是有值的

PHP中文网2017-06-15 09:25:14
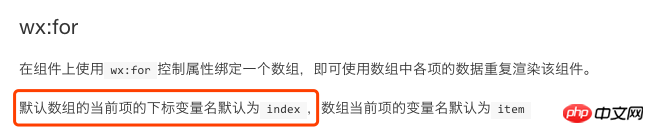
<block wx:for="{{colorInfo}}" >
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
</block>
或指定
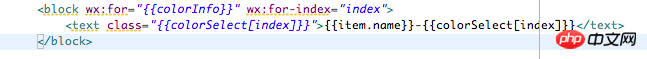
<block wx:for="{{colorInfo}}" wx:for-index="index">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
</block>我試過了,這種方式是可以的
js中定義:
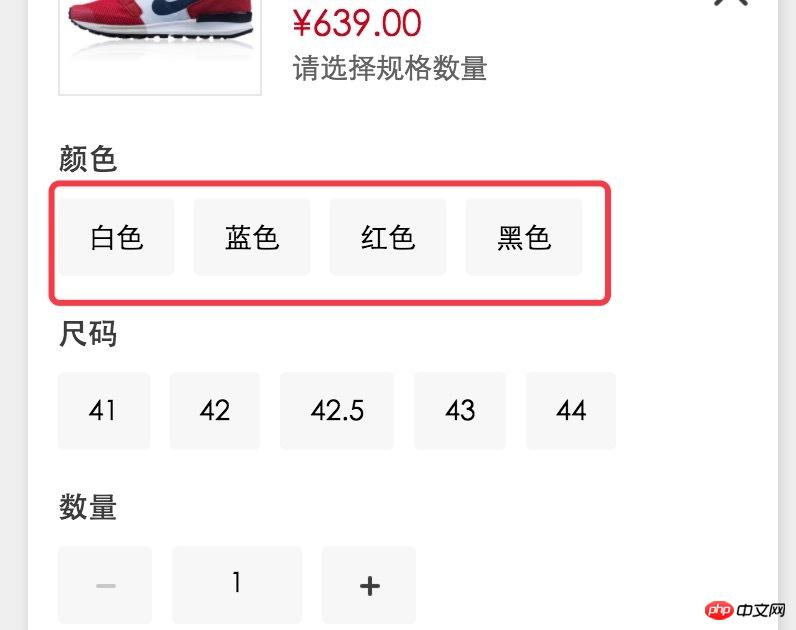
頁面展現
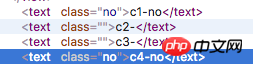
最後介面顯示的結構:
頁顯示