我是透過npm install style-loader css-loader --save-dev#來安裝css載入器。
這是webpack.config.js的截圖:
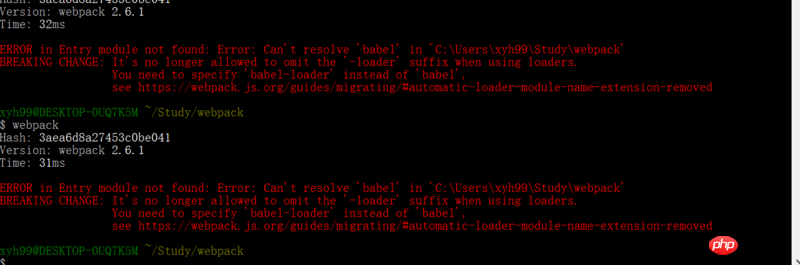
#git報錯的截圖:
#教學連結:連結描述
用上面的教學試了好幾次都是報錯。
黄舟2017-06-15 09:24:55
果然程式設計師還是需要對英文有點了解的,不然報錯資訊都看不懂。
紅色報錯地方講的是babel這個loader的問題並不是你說的css loader問題。
提示你需要去指定"babel-loader"不能把"-loader"省略