
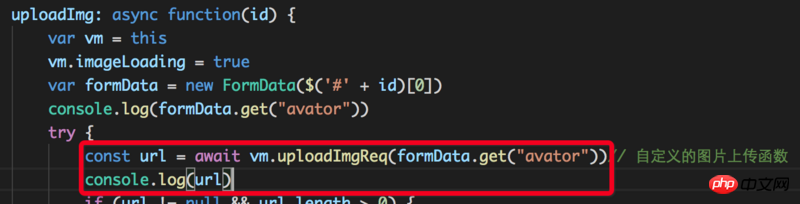
#想利用await關鍵字把回傳的url賦給url變數
但是console.log一直打出undefined
uploadImgReq方法程式碼如下:
uploadImgReq: function(file) {
var nameKey = this.generateUUID();
// event.target.files[0].name = nameKey;
this.$http.get(this.url + '/qiniu/token', {
params: {
key: nameKey
}
}).then((response) => {
this.token = response.data.data.token;
if (this.token != null) {
var formData = new FormData();
formData.append('file', file);
formData.append('key', nameKey);
formData.append('token', this.token);
this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then((response) => {
if (response.status == 200) {
this.uploadStatus = false;
this.$message({
message: '上传成功',
type: 'success'
});
var imgUrl = this.qiniu + response.body.key;
console.log("i am returned")
return new Promise(function (resolve, reject) {
resolve(imgUrl)
})
}
}).catch((response) => {
})
}
}).catch((response) => {
})請問各位問題出在哪裡了呢
女神的闺蜜爱上我2017-06-15 09:24:50
this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})改為
return this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})女神的闺蜜爱上我2017-06-15 09:24:50
uploadImgReq裡的promise沒有return
uploadImgReq: function(file) {
......
return this.$http.get(this.url + '/qiniu/token', { //没有return
......
}另外promise.then裡不應該嵌套promise,應該return promise,然後用then鍊式呼叫的方式來