
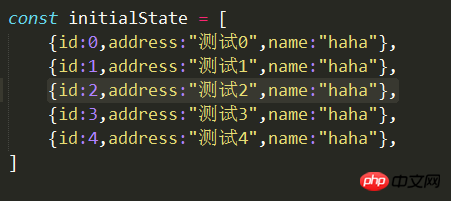
#這是我redux中初始的內容

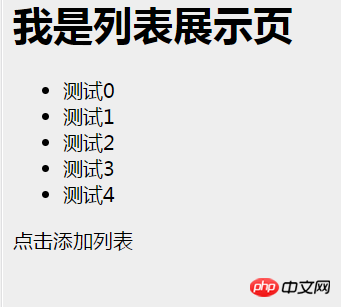
#現在我需要點選一個列表,比如說點擊測試2,我就刪除掉這個列表

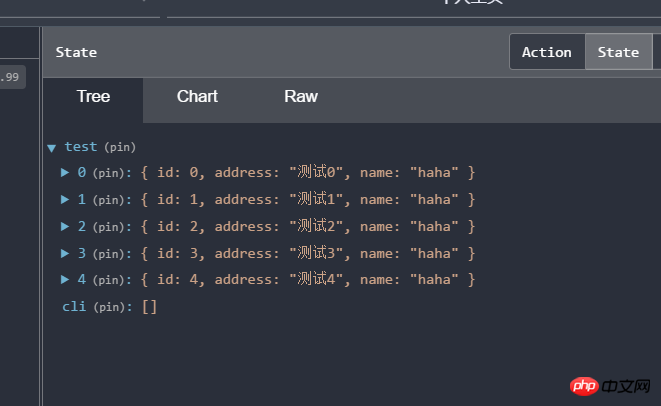
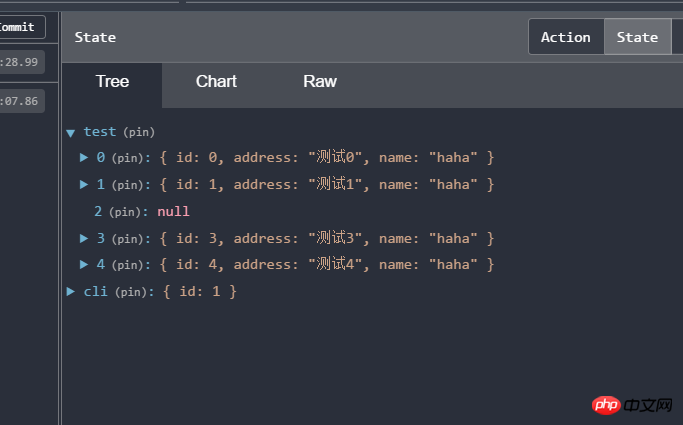
#一開始進入的時候,狀態中的內容是這樣的。

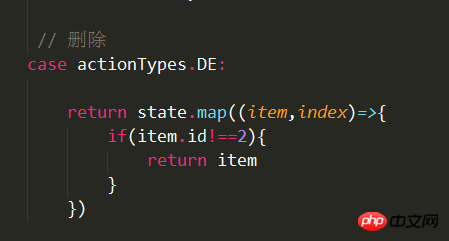
#我在redux中的判斷是這樣做的,但是結果

#只是參數沒有了,但是陣列的位置還存在,有什麼方法可以刪除掉對應的陣列。
欧阳克2017-06-15 09:24:08
你對任何一個數組進行類似這樣的map操作, 都會這樣, 留下一個有空洞的數組。 。 。
正確的做法是
let newState = state.slice()
newState.splice(2, 1)
return newState每次對redux的state進行操作, 都盡量返回新的對象, 例如
return Object.assign({}, oldState, newState)
return [...oldState, ...newState] // or [...oldState].concat(newState)這個樣子...
另外就是, 你那個map的空位沒有指定回傳值, 那麼回傳的就是預設的undefined, 為什麼變成了null...