點選li,取得目前點選li的html值;
<body>
<p id="page">
<ul>
<li v-on:click="aa(this)" v-for="item in items">{{item}}</li>
</ul>
</p>
<script type="text/javascript">
new Vue({
el: '#page',
data: {
items:[11,22,33,44]
},
methods:{
aa:function(obj){
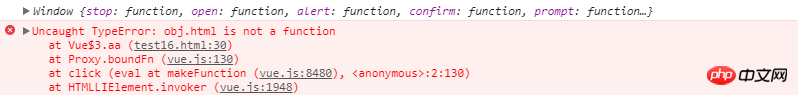
console.log(obj); //打印出来的是 window对象?
alert(obj.html()); //找不到点击的值;
}
}
})
</script>
</body>點擊li後傳遞的this印出來是window對象,而不是li這個對象,所以找不到對象;怎麼傳遞目前的li這個對像到js呢?

高洛峰2017-06-14 10:56:14
看文件的時候看的仔細一點…不要臆想這些莫名其妙的用法。
內聯事件需要存取原始事件物件的時候,給裡面加上$event參數就行了。像這樣:
<li v-on:click="aa($event)" v-for="item in items">{{item}}</li>你要拿到目前li標籤的對象,讀取事件對像下的currentTarget屬性就行了,即event.currentTarget。
typecho2017-06-14 10:56:14
檢定可行:
<li @click="aa($event)" v-for="item in items">{{item}}</li> methods:{
aa:function(event){
console.log(event.target.innerHTML);
}
}