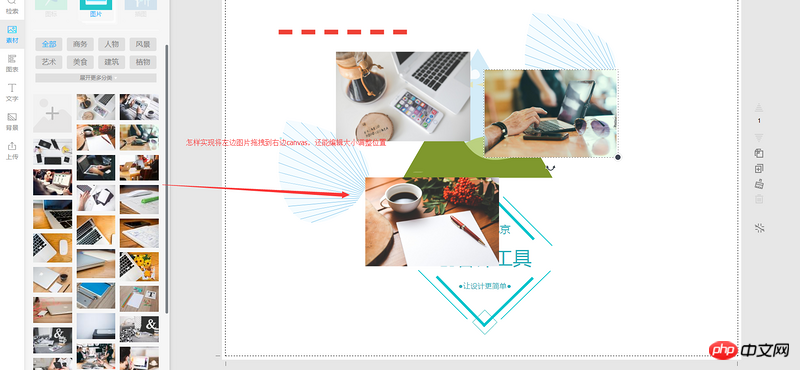
 哪位大神幫忙看看,這個效果,可以把右面的圖片拖進canvas,還能進行編輯,是怎麼實現的,能不能具體講一下,急
哪位大神幫忙看看,這個效果,可以把右面的圖片拖進canvas,還能進行編輯,是怎麼實現的,能不能具體講一下,急
大家讲道理2017-06-14 10:54:41
拖進去,看看drag and drop API就好了;
關於編輯圖片,看了下這個站點,所謂「畫布」也不是canvas,就是普通的p層。其實和我自己實作的一個簡單的圖片編輯器差不多。思路是:
操作的目標是圖片(img)
每一種操作都需要被記錄下來,例如放大,旋轉等
如果輸出一張圖片的話,就將上面所有img按照順序,執行操作動畫,繪製到canvas上,就可以保存圖片了
如果輸出HTML,將上面所有img的每個操作對應成CSS的樣式就好了