習慣沉默2017-06-14 10:54:30
上拋物線 ? 看圖似乎是四分之一圓。 。
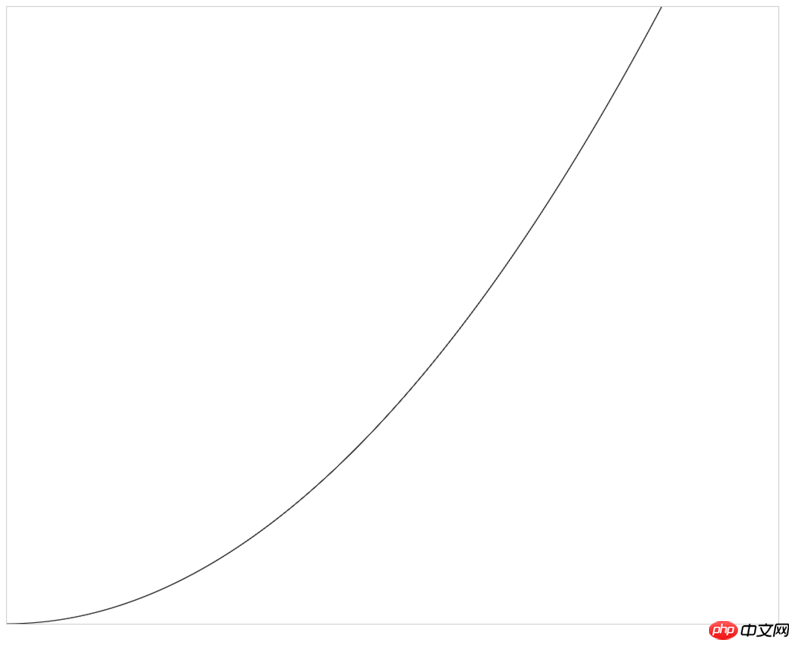
例如二次函數
y = ax^2 + bx + c
// 柯里化
var y = a => b => c => x => a * x ** 2 + b * x + c;
// y = x^2
var ept = y(1)(0)(0); 大概這樣

看了看 這個比較符合。 。 。
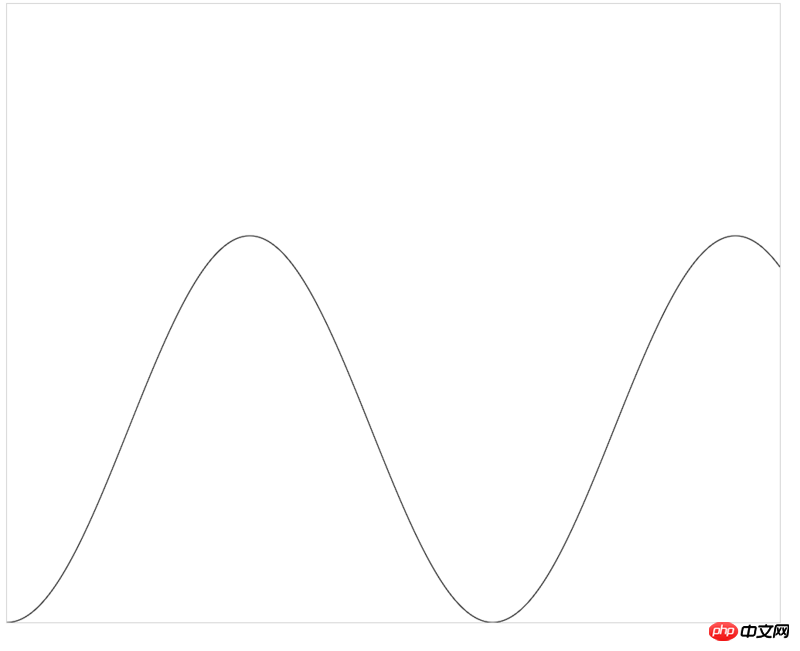
y = -cos wx + o
// 柯里化
var y = A => W => O => OFFSET => x => A * Math.cos(W * x + O) + OFFSET;
// cosineLine(x) = -1000cos(w)
var cosineLine = y(-1000)(1)(0)(500); 大概這樣。 。 。 。

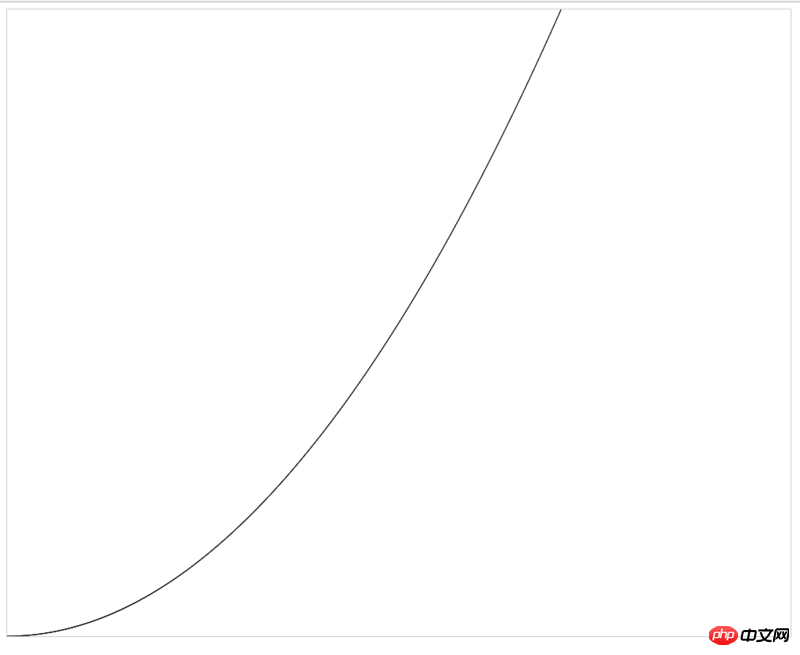
數學形式是
x^2 = 2p * y
也就是
y = x ^ 2 / 2p
跟指數函數形式一致
// 柯里化
var y = p => x => x * x / 2p; 
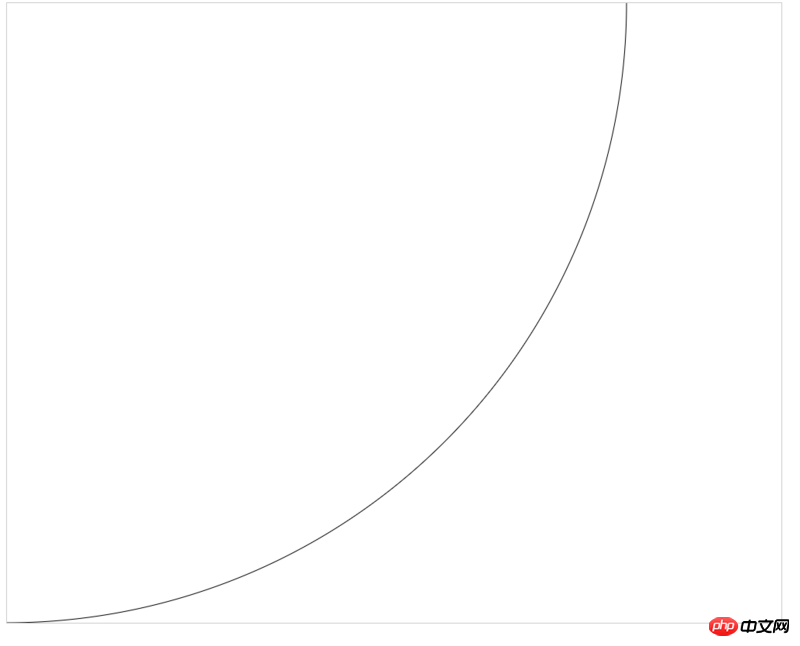
// y = a^x - 1
// 柯里化
var y = a => x => a ** x - 1;大概長這樣
利用... canvas 的 arc 畫弧就可以了
大概長這樣
g.arc(0,0,800, 0, 2*Math.PI);
g.stroke(); 不過 x 達到半徑之外就沒有實數解了。 。

大概這樣。 。 不過容易棧溢位。 。
function render(g, line, x = 0){
var y = line(x / 50);
if (y <= 800) {
g.lineTo(x, 800 - y);
render(g, line, x + 0.5);
} else {
g.stroke();
}
}