想要在輸入的html弄下拉列表,而這個下拉列表的資料能引用我的資料庫json。該在我的py檔案中編寫什麼程式碼?
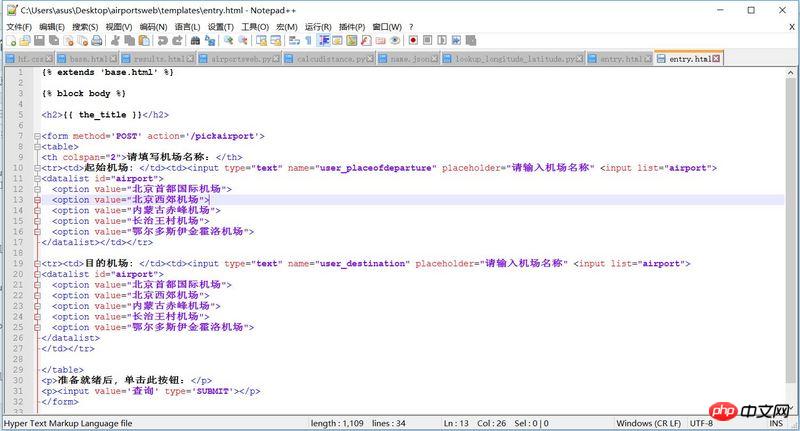
這是我的輸入的html,雖然在網頁上能進行選擇,但這樣一個個填寫太麻煩了
<tr><td>起始机场: </td><td><input type="text" name="user_placeofdeparture" placeholder="请输入机场名称" <input list="airport">
<datalist id="airport">
<option value="北京西郊机场">
<option value="内蒙古赤峰机场">
<option value="长治王村机场">
<option value="鄂尔多斯伊金霍洛机场">
</datalist></td></tr>
<tr><td>目的机场: </td><td><input type="text" name="user_destination" placeholder="请输入机场名称" <input list="airport">
<datalist id="airport">
<option value="北京首都国际机场">
<option value="北京西郊机场">
<option value="内蒙古赤峰机场">
<option value="长治王村机场">
<option value="鄂尔多斯伊金霍洛机场">
</datalist>
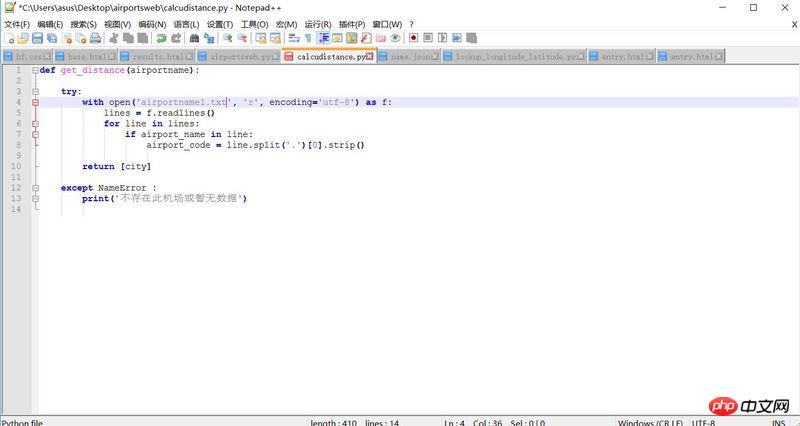
</td></tr>這是我的py文件,本來已經把機場名字都放在這個txt裡了,但我的json也有這個,並且這個json以後還要用來計算經緯度。 
我有點混亂了,我不清楚是該怎麼做。懇求幫助。
截取部分json文檔裡的內容
{"北京首都国际机场": { "latitude":40.08010101, "longitude":116.5849991},"北京西郊机场": { "latitude":39.96080017, "longitude":116.2570038}, "内蒙古赤峰机场": { "latitude":42.23500061, "longitude":118.9079971},"长治王村机场": { "latitude":36.24750137, "longitude":113.1259995},"鄂尔多斯伊金霍洛机场": { "latitude":39.49, "longitude":109.8613889},"大同机场": { "latitude":40.06029892, "longitude":113.4820023}}懇求幫助。
習慣沉默2017-06-14 10:54:22
先在python裡面把json轉成dict,然後把機場名拿出來:
import json
json_str = '{"北京首都国际机场": { "latitude":40.08010101, "longitude":116.5849991},"北京西郊机场": { "latitude":39.96080017, "longitude":116.2570038}, "内蒙古赤峰机场": { "latitude":42.23500061, "longitude":118.9079971},"长治王村机场": { "latitude":36.24750137, "longitude":113.1259995},"鄂尔多斯伊金霍洛机场": { "latitude":39.49, "longitude":109.8613889},"大同机场": { "latitude":40.06029892, "longitude":113.4820023}}'
airport_names = json.loads(json_str).keys()
// 然后把airport_names传给模板然後在html檔案裡:
<datalist id="airport">
{% for airport_name in airport_names %}
<option value="{{ airport_name }}">
{% endfor %}
</datalist>