我在後台已經請求到了json資料,如下`
[{"aid":100000,"name":"JYCM201609010250","rtsp":"947|100000|3750","statuz":"1","updateTime":"2017-05-31"},{"aid":100001,"name":"gui","rtsp":"947|100000|3750","statuz":"0","updateTime":"2017-05-31"}]下面是我的js 程式碼
<script>
$(document).ready(function () {
$('#table_id_example').DataTable({
"iDisplayLength": 10,
"bLengthChange": false,
"ajax": {
"url": "/media",
"dataType": "json",
"success": function (json) {
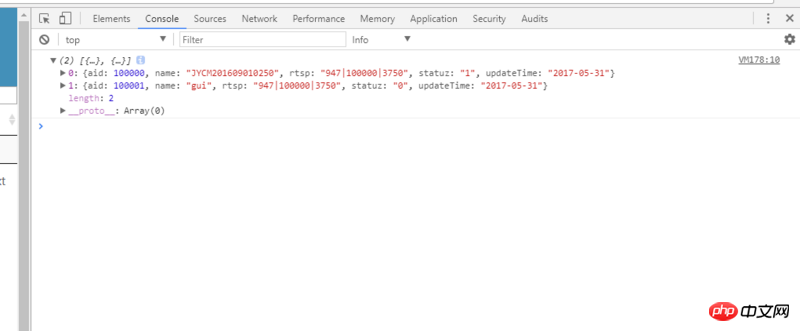
console.log(json)
}
},
"columns": [
{
"data": 'aid'
},
{
"data": 'name'
},
{
"data": 'rtsp'
},
{
"data": 'statuz'
},
{
"data": 'updateTime'
}
]
});
});
</script>後台程式碼
@Autowired
private MediaImpl media;
@ResponseBody
@RequestMapping(value = "/media",method = RequestMethod.GET)
public List<Media> MediaAll(){
System.out.println("------------------------------------------------------");
return media.findAll();
}html程式碼
<link rel="stylesheet" href="/css/jquery.dataTables.css" th:href="@{css/jquery.dataTables.css}"/>
<script type="text/javascript" src="/js/jquery.min.js" th:src="@{/js/jquery.min.js}"></script>
<script type="text/javascript" src="/js/jquery.dataTables.js" th:src="@{js/jquery.dataTables.js}"></script>
<body>
<table id="table_id_example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>媒资ID</th>
<th>媒资名称</th>
<th>播放串</th>
<th>状态</th>
<th>更新时间</th>
</tr>
</thead>
<!-- <tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
</tr>
</tbody>-->
</table>
</body>
#前後台都沒有報錯,但就是顯示不出來數據。請問是少配置還是那塊書寫錯誤,謝謝
三叔2017-06-14 10:54:16
用過這個插件,你還要加一個datasrc說明,取得成功之後,從哪提資料。
(修正,可能不是datasrc的原因,但看著又像是沒加這個的原因)
這是我用到的程式碼,看是否能給你點啟示:
`
$.ajax({
type:'GET',
***
/*省略某些代码*/
***
success:function(result){
/*声明一个空对象*/
var returnData = {};
returnData.data = result.rows //数据来源
callback(returnData) //此步不能省略,最重要的就是调用callback
}
})
`
迷茫2017-06-14 10:54:16
官網路上對取得的json資料有這種要求
By default DataTables will look for the property data (or aaData for compatibility with DataTables 1.9-) when obtaining data from an Ajax source or for server-side processing
也就是說你那個包含各個資料的陣列應該要放在data屬性裡,這樣應該就可以了
{"data":[{"aid":100000,"name":"JYCM201609010250","rtsp":"947|100000|3750","statuz":"1","updateTime":"2017-05-31"},{"aid":100001,"name":"gui","rtsp":"947|100000|3750","statuz":"0","updateTime":"2017-05-31"}]}
data同級還可以放別的如條目總數等的參數