
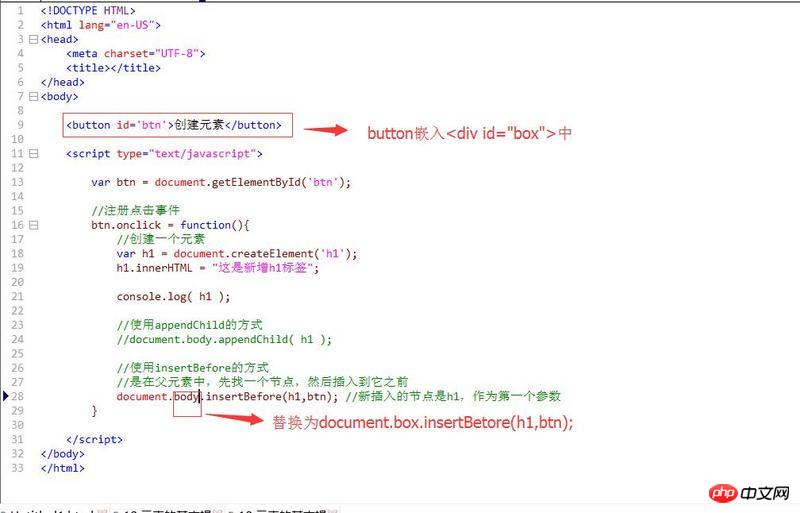
#修改前程式碼
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id='btn'>创建元素</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.body.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>修改後程式碼
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
<button id='btn'>创建元素</button>
</p>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
var box = document.createElement('box');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.box.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>修改後就無法加入元素了。問題出在什麼地方。之前的新增以body為父元素而且沒過去就直接使用了。我有給嵌套了一個p而且提前獲取元素了。但還是不能插入新元素
某草草2017-06-14 10:54:13
1、createElement只能建立標籤,box不算是標籤吧?要把var box = document.createElement('box');換成var box = document.createElement('p');
2、這個標籤只是存在Body裡面,你不能直接透過document.box獲取,
你之前寫的是var box=document.createElement('box');
document.box那不就相當於document.document.createElement('box')嗎?
先加入個類別名稱獲取吧