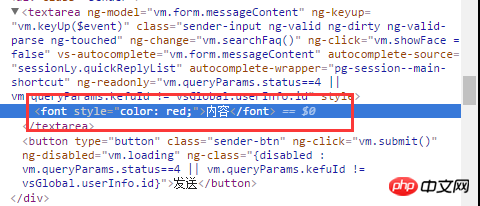
在textarea中輸入內容,當裡面有不合法的字詞時把不合法的字變成紅色(警示顯示)。

#無法顯示該內容,有什麼好方法可以解決
女神的闺蜜爱上我2017-06-14 10:53:41
這就等於是一個簡版的文字編輯器了。 textarea同步取得輸入的內容。
var textRefer = document.getElementById('text-refer'),
textInput = document.getElementById('text-input');
textInput.addEventListener('keyup', function() {
var val = textInput.value;
val = val.replace(/[\n\t\s]+/g, ''); // 去除换行、Tab、空格
val = val.replace(/([^\w+])/g, '<span class="red"></span>'); // 匹配符号
textRefer.innerHTML = val; // 设置 HTML
});

阿神2017-06-14 10:53:41
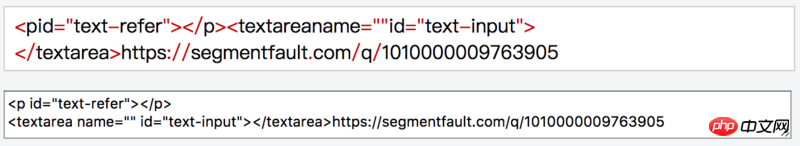
textarea是純文本編輯控件,是不能再在裡面嵌套標籤,根據你的需求,提供以下思路,你可以在textarea中進行輸入,在後面再加一個p,層級在textarea下,p同步獲取文本框的內容,用js正規做驗證,如果字串中有敏感詞,則給該子字串加顏色。