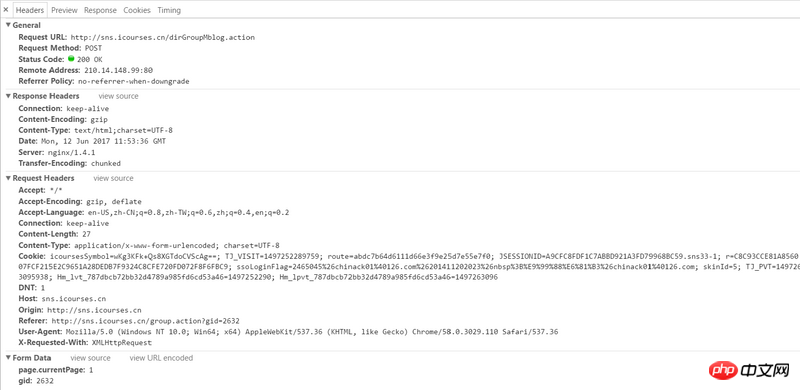
本人爬取一個網頁時注意到它的翻頁時靠這樣的一個函數實現的, 翻頁之後頁面網址也不變:
<input class="buttonJump" name="goto2" onclick="dirGroupMblogToPage(document.getElementById('dirGroupMblogcp2').value)" type="button" value="Go"/>
</input>
function dirGroupMblogToPage(currentPage){
jQuery.post("dirGroupMblog.action", {"page.currentPage":currentPage,gid:MI.TalkBox.gid}, function(data){$("#talkMain").html(data);
window.scrollTo(0, $css.getY(MI.talkList._body)-65);
});
}
#寫了這樣的函數試圖實現翻頁:
def login_page(login_url, content_url, usr_name="******@126.com", passwd="******"):
# 实现登录, 返回Session对象和获得的页面
post_data = {'r': 'on', 'u': usr_name, 'p': passwd}
s = requests.Session()
s.post(login_url, post_data)
r = s.get(content_url)
return s, r
def turn_page(s, next_page, content_url):
post_url = "http://sns.icourses.cn/dirGroupMblog.action"
post_headers = {"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36",
"X-Requested-With":"XMLHttpRequest"}
post_data = {"page.currentPage": next_page, "gid": 2632}
s.post(post_url, data=post_data, headers = post_headers)
res = s.get(content_url)
return res但是呼叫turn_page()之後沒能實現翻頁。請問該怎麼解決這個問題? 另外請問想要解決好這類問題需要自學哪些方面的知識呢?謝謝!
阿神2017-06-13 09:26:39
推薦使用 selenium
例如,如果需要點擊介面上,下一頁的按鈕,或者說需要輸入上下左右鍵,頁面可以翻頁,selenium webdriver可以做到,給出一個參考(我以前用來爬起點中文網的小說)
selenium 可以與頁面進行交互,單擊,雙擊,輸入,等待頁面加載(隱式等待,和顯式等待)。 。 。 。
from selenium import webdriver
# from selenium.webdriver.common.keys import Keys
#driver = webdriver.PhantomJS(executable_path="D:\phantomjs-2.1.1-windows\bin\phantomjs")
# 我的windows 已配置环境变量,不需指定 executable_path,使用 Chrome需要对应的浏览器以及驱动程序
driver = webdriver.Chrome()
# url 为你需要加载的页面url
url = 'http://sns.icourses.cn/*****'
# 打开页面
driver.get(url)
# 在你的例子中,是需要点击 button ,通过class 属性获取到button,然后执行单击 .click()
# 如果需要准确定位,可以自行搜索其他的 find_
driver.find_element_by_class_name("buttonJump").click()
# selenium webdriver 还有很多其它高级的用法,自行谷歌,你这个问题,搜索应该是能得到答案的,
PHP中文网2017-06-13 09:26:39
分成幾種情況,
1、頁面上透過 js 效果實現滑動或點擊實現翻頁;
2、頁面上透過超連結點擊實現翻頁;
可以透過 chrome 的開發者工具中的 network 分析得到結果反會的是 html 頁面還是回饋 json 渲染。
json 的話就好辦了,直接拿結果。普通html 頁面需要使用正規符合到換頁。然後將連結放入待爬的池子中。
/a/11...