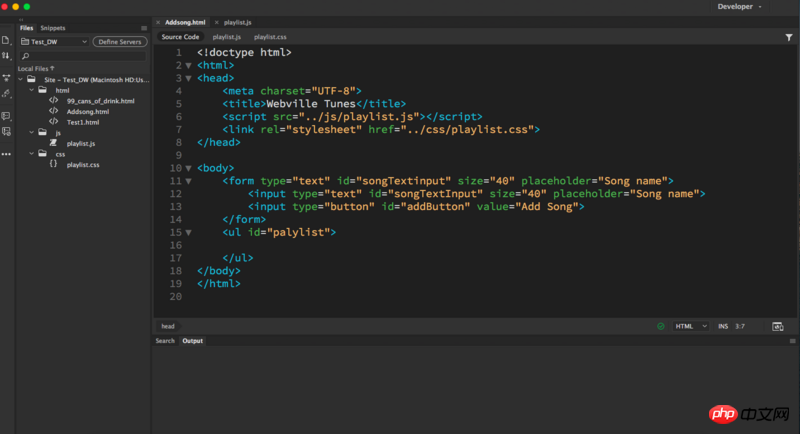
本人最近剛開始學習JavaScript不久,用的工具是Adobe Dreamweaver CC 2017.在我寫完HTML文件後想要連結到一個JavaScript文件,但是JavaScript文件並沒有起到作用。我不清楚到底因為這個軟體的問題還是我的程式碼有錯。檢查過好幾遍,連結JavaScript檔案的路徑應該沒有,可以在圖上看得出來。
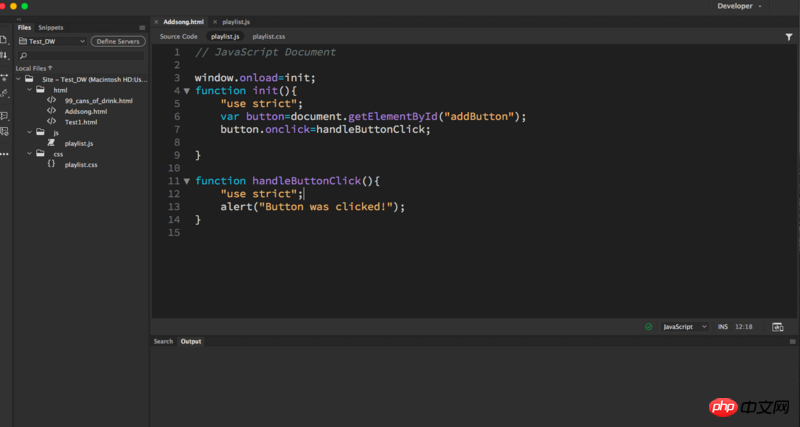
我的HTML程式碼以及JavaScript程式碼如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Webville Tunes</title>
<script src="../js/playlist.js"></script>
<link rel="stylesheet" href="../css/playlist.css">
</head>
<body>
<form type="text" id="songTextinput" size="40" placeholder="Song name">
<input type="text" id="songTextInput" size="40" placeholder="Song name">
<input type="button" id="addButton" value="Add Song">
</form>
<ul id="palylist">
</ul>
</body>
</html>window.onload=init;
function init(){
"use strict";
var button=document.getElementById("addButton");
button.onclick=handleButtonClick;
}
function handleButtonClick(){
"use strict";
alert("Button was clicked!");
}

##望各位前輩不吝賜教,在下不勝感激!
学习ing2017-06-12 09:34:13
感謝邀請,我想知道的是你這個js檔案是有用還是沒有用呢,要查看這個js是否加載正確,打開firebug,查看你要找的js是否正確加載,如果沒有正確加載會報404,如果確實加載了,那麼再調試這段js是否有問題。看你寫的這個js程式碼直接放到頁面中應該可以運行的,如果沒起作用估計是載入的路徑就有問題吧。