扔个三星炸死你2017-06-12 09:34:10
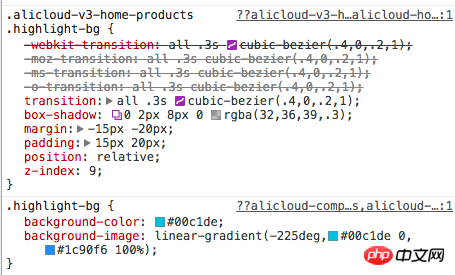
 hover上去之後添加一個highlight-bg的class,該class對應的css中定義了過渡效果(transition),該過渡效果只是對margin和padding進行過渡,margin:-15px -20px;padding:15pxpadding進行過渡,margin:-15px -20px;padding:15pxpadding 20px,一正一反,效果就是整體區域變大,但是內容區域不變,所以我們看到了放大的效果。但實際情況是不僅放大了,整個內容還上移了,大概看了一下,上移的原因是在添加了highlight-bg class的同時,對其內容的上半區域和下半區域都進行了處理,上半區域的處理是:將height調低,同時圖示的padding-top縮小,所以整體感覺上移了
hover上去之後添加一個highlight-bg的class,該class對應的css中定義了過渡效果(transition),該過渡效果只是對margin和padding進行過渡,margin:-15px -20px;padding:15pxpadding進行過渡,margin:-15px -20px;padding:15pxpadding 20px,一正一反,效果就是整體區域變大,但是內容區域不變,所以我們看到了放大的效果。但實際情況是不僅放大了,整個內容還上移了,大概看了一下,上移的原因是在添加了highlight-bg class的同時,對其內容的上半區域和下半區域都進行了處理,上半區域的處理是:將height調低,同時圖示的padding-top縮小,所以整體感覺上移了
过去多啦不再A梦2017-06-12 09:34:10
沒找到這個頁面,但是有個很簡單的實現方式:比如這是4張圖片,「高度」實際上都是相等的,只不過第1、3、4頂部和背景色一樣,所以在視覺上就認為他們比第二個短一截。
當然,我只是拿圖片舉個例子。