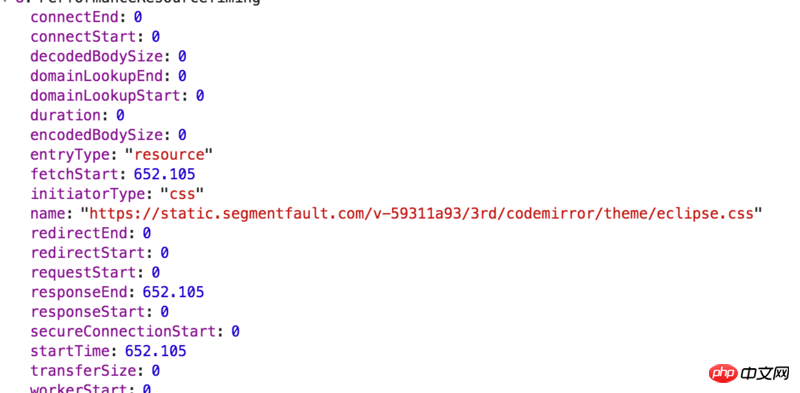
PS: 下面這個timing即不查詢快取也不請求網路資源為什麼會出現這種情況
学习ing2017-06-12 09:33:53
謝邀,duration為0應該是命中了緩存,並且是透過max-age控制的長緩存,所以連伺服器返回304的時間都省去了,Network 中的資訊證明了這一點:

當快取停用後,刷新頁面可以看到經過網路流程所耗的時間:

但是另一個問題來了,為什麼這麼多的時間資訊顯示為0?這時候就要翻出規範來查閱一下,比如說responseStart在規範中的定義:
timing allow checkOn getting, the responseStart attribute
mustreturn as follows:記錄了瀏覽器啟動資源請求的時間,但要透過
The time immediately after the user agent receives the first byte of the response from relevant application caches, or from local resources or from the server if the last non-redirected fetch of the resources or from the server if the last non-redirected fetch of the resource 密碼
zero, otherwise.- responseStart
簡單地說,
的檢查,否則回傳0。跳到定義看一眼,其實就是檢查是否符合同源策略,如果出現跨域情況,需要透過在資源返回時增加Timing-Allow-Origin header來解決。
在我們團隊的部落格上,可以看到引入同源資源時,各項統計的完整性。
最後討論
為0的情況,規範上要求,非同源資源改信息返回0,但我們也看到了,Chrome給出了與
startTime相同的值,我想這應該算是規範與具體實作不同的例子吧。