先給出此問題相關的程式碼:
下面的程式碼,我已經成功相容了IE9 ,但是沒能成功IE8
$("#file-upload").fileupload({
url: "/api/org/importOrg",
add: function(e, data) {
var file = data.files[0];
$("#fileInput").val(file.name);
$("#importSuccess").unbind().bind('click', function() {
if ($("#fileInput").val() === "") {
Messenger().post({
message: "请先上传文件!",
type: 'info',
showCloseButton: true
});
return;
}
if (browser == "Microsoft Internet Explorer" && (trim_Version == "MSIE7.0" )) {
Messenger().post({
message: '浏览器版本过老,不支持导入功能',
type: 'info',
showCloseButton: true
});
return;
} else if (!/.xls$|.xlsx$/.test(file.name)) {
Messenger().post({
message: '请上传以.xls/.xlsx为后缀名的正确Excel模版文件',
type: 'info',
showCloseButton: true
});
return;
} else if (file.size >= 10485760) {//上传文件大小不能超过10Mb
Messenger().post({
message: '上传的文件大小不能超过10Mb',
type: 'info',
showCloseButton: true
});
return;
}
$('#importSuccess').showLoading({
'overlayWidth': $('#importSuccess').innerWidth(),
'overlayHeight': $('#importSuccess').innerHeight()
});
//var pNode = pNodeSelectTree.getId();
//$("#file-upload").fileupload({formData: {name: $("#fileInput").val(), //type:$("[name=userType]:checked").val() }});
$("#file-upload").fileupload({
formData: {
name: $("#fileInput").val()
}
});
console.log('before submit:'+ $("#fileInput").val());//before submit:组织导入模板.xls
//$("#file-upload").fileupload({url:"/api/org/"+pNode[0]+"/importOrg"});
data.submit();
console.log("after submit");//after submit
});
},
done: function(e, rep) {
console.log("done");//没有触发fail,没触发done回掉
var myResult=JSON.parse(rep.result);//后端返回字符串,解析成JSON对象,请求的content-type应该为text/plain,避免IE9下返回application/json提示下载,从而兼容IE9
// myResult={"failed":1,"succeed":10,"fails":[{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"},{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"},{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"}]};
$('#importSuccess').hideLoading();
$("#fileInput").val('');
if (myResult.failed == 0) {
new Modal({
icon: "success",
title: "导入成功",
content: "成功导入" + myResult.succeed + "条数据",
isConfirm: false
}).show(function() {});
} else {
$('#importErrorModal').html(importErrorModal(myResult));
new Modal('#importErrorModal').show();
$('#importErrorModal td>p').each(function(){
this.scrollWidth > this.offsetWidth && $(this).tooltip();
});
$('#importErrorModal .modal-header').moveAnimate({modalHeaders:'#importErrorModal .modal-header'});
}
},
fail: function() {
console.log("fail");//没有打印,也就是说没回调fail
$('#importSuccess').hideLoading();
$("#fileInput").val('');
}
});我遇到的問題不是所謂的回傳JSON數據,IE瀏覽器提升下載的問題,這個問題我已經解決了。
現在的問題是,在IE8下,此段程式無法回呼done和fail函數,但是在IE9 瀏覽器和其他主流瀏覽器中是可行的。
console.log('before submit:'+ $("#fileInput").val());//before submit:组织导入模板.xls
//$("#file-upload").fileupload({url:"/api/org/"+pNode[0]+"/importOrg"});
data.submit();
console.log("after submit");//after submit根據上面那段程式的列印結果,說明add函數是成功執行的。
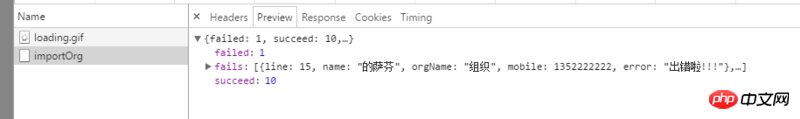
我也監控了network的通信,只有loading.gif這個表示正在載入的通信,沒有其他相關的回應。
IE8的network通訊時這樣的:
這也佐證了done和fail函數沒有被回調,那麼問題是什麼呢?
被成功相容的瀏覽器的網路通訊是這樣的:
#我進行的嘗試:
#IE9的兼容問題我已經在昨天嘗試了一天被我解決,但是之後IE8的兼容問題一直沒有被解決,雖然我也花了近一天的時間,在stack overflow上搜索相關問題,但是沒有什麼收穫。
PHP中文网2017-06-12 09:33:48
我是題主。我在這個問題上花了兩個白天的時間,終於解決了這個問題。
之所以能解決這個問題,是因為我重新檢查了前人寫的程式碼邏輯。這個問題其實和HTML程式碼緊密相關,我之前只注意JS程式碼。
HTML代碼
<button class="btn btn-icon btn-blue" style="width:90px;height:32px" onclick="$(this).next().click()">
<span class="icon-zcy icon-shangchuan mr" style="height:20px"></span>上传
</button>
<input type="file" name="files" style="display:none" class="btn-upload" id="file-upload" >我們可以看到,這個其實是透過click
IE doesn't allow manipulation of the type="file" input element from javascript due to security reasons. Setting the filename or invoking a click event to show the browser dialog will result in an "Access is denied" error on the form submit.這樣如何保證安全性,我就不知道了。
所以為了避免這個限制,對HTML程式碼進行改動:看似在點擊button,實則在點擊
input
<p class="uploadFile">
<input type="text" class="input input-medium" id="fileInput">
<span>
<a href="javascript:void(0)" class="btn btn-icon btn-blue" > <span class="icon-zcy icon-shangchuan mr" style="height:20px"></span>上传</a>
<input type="file" name="files" class="btn-upload" id="file-upload" >
</span>
</p>SASS
.uploadFile{
span{
position: relative;
display: inline-block;
}
#file-upload { // 设置占据空间为0,看似点击button,实则在点击file-upload,从而避开IE8处于安全限制禁止间接点击input type=file的bug
position: absolute;
width: 100%;
height: 100%;//和父元素同高宽
top: 0;
right: 0;
opacity: 0;
filter: alpha(opacity=0);
}//解决此bug的方法详见http://wenzhixin.net.cn/2014/07/30/ie8_file_problem
}這是我看了這篇部落格:http://wenzhixin.net.cn/2014/... 後所做的嘗試,然後works
我的感想:透過調試確定問題的根源,再根據問題在谷歌上搜尋答案。