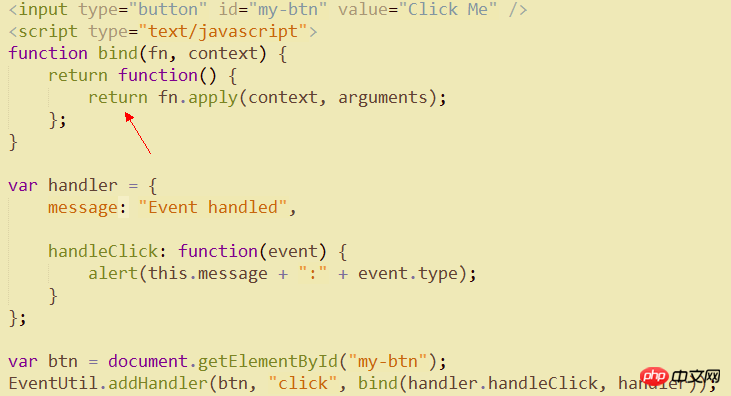
我在看JS高階程式時候,第22章提及了bind

#箭頭指出的地方為什麼要return? 我並不是很能理解,所以當我刪除了箭頭指出的return的時候,事件也能執行啊.
过去多啦不再A梦2017-06-12 09:33:41
是可以執行,但不能只針對這種情形,要是我要bind的fn是一個需要回傳值的函數呢?
function bind(fn, context){
return function(){
return fn.apply(context, arguments);
}
}
function bindNoReturn(fn, context){
return function(){
fn.apply(context, arguments);
}
}
var name = 'global';
function fn(){
return this.name;
}
var bfn = bind(fn, {name:"sf"});
var bfnNR = bindNoReturn(fn,{name:'return'});
console.log(bfn());
console.log(bfnNR());ringa_lee2017-06-12 09:33:41
bind 目的只是綁定函數上下文也就是函數內部的this指向,不能改變函數原來的行為。
這個範例中 handleClick 沒有回傳值,所以有木有return一樣,但是如果某個事件需要關心事件處理函數的回傳值呢?
例如 回傳 false 會 preventDefault() 等。
那開發的時候 handleClick 裡寫了個return false,結果卻不起作用,這就是傳說中的坑。
phpcn_u15822017-06-12 09:33:41
你的範例中,bind 函數全部是副作用…對全是副作用(改 dom 啊,alert 啊,發請求啊之類)的函數,你 return 什麼都沒有意義。
最簡單的例子,需要 bind 後回傳值時:
newFn = oldFn.bind(this)
// ...
var x = newFn() // undefined這時內層的 return 就是必須的。