vue 2.0 video標籤,使用v-bind:src="" 來連結影片url,而url是在頁面載入之後從資料庫中ajax取得而來,頁面成功渲染,可是影片無法播放。

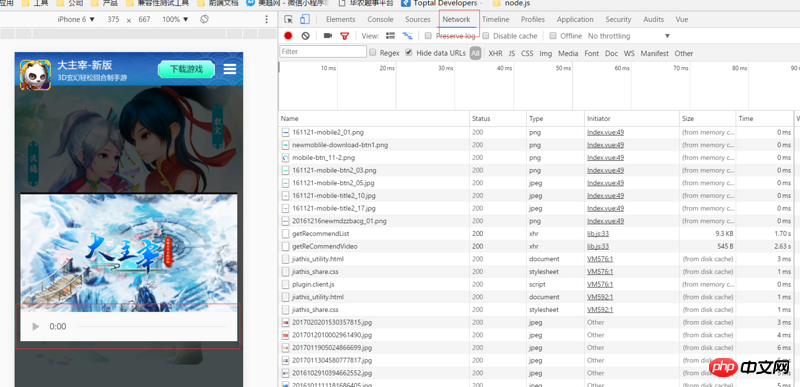
#network並沒有去連結load這個影片。
頁面有成功渲染,直接把下面那段程式碼放到普通的html檔案中是能夠成功播放的。
<video controls="controls" poster="http://sdkadmin.91sd.com/data/slide/1496305029.jpg"><source type="video/mp4" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/ogg" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/webm" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <object data="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"><embed src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"></object> <p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p></video>原始碼:
<video controls="controls" :poster="recommendVideo.thumb_img" @click="cancelBubble()">
<source :src="recommendVideo.outside_url" type="video/mp4">
<source :src="recommendVideo.outside_url" type="video/ogg">
<source :src="recommendVideo.outside_url" type="video/webm">
<object :data="recommendVideo.outside_url" >
<embed :src="recommendVideo.outside_url" />
</object>
<p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p>
</video>專案之前是用vue 1.0 來寫的,最近要重構就升級為vue 2.0 之前是用{{}} 來綁定的vue 2.0去除了這個綁定方法只能用:src之後就出現了這個問題,求大神解答。
親測原因應該是url是ajax回來才無法正常播放,在data設定好recommentVideo物件的屬性值是可以播放的,可是ajax取得到資料再賦值的卻不可以播放。
習慣沉默2017-06-12 09:33:32
可以的吧,朋友,你看看,網速有點慢,還是給你個截圖吧
當然,也有可能是你取到url後沒有觸發vue視圖的改變。
這是補充的代碼,同理
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.3.3/vue.js"></script>
</head>
<body>
<p id="main">
<video controls="controls" :src="url">
<source :src="url" type="video/mp4">
</video>
</p>
<script>
var app = new Vue({
el: "#main",
data: {
url: ''
},
methods: {
// 模拟ajax
loadUrl: function(){
var _this = this;
setTimeout(function(){
_this.url = 'http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4';
},5000);
}
}
})
console.log(app);
app.loadUrl();
</script>
</body>
</html>