這是設定
proxyTable: {
'/api': {
target: 'http://news-at.zhihu.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}
用的axios請求資料

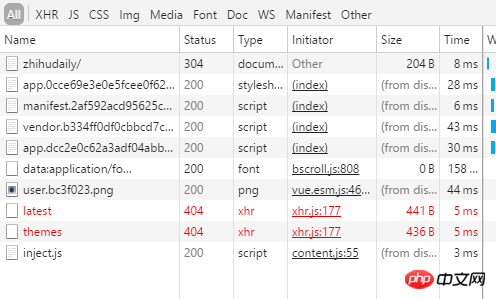
#直接npm run dev能跑起來,打包後放到apache上就取得不到api
報錯
代言2017-06-12 09:33:23
一般都是build之後部署到正式環境吧,對於你說的放到Apache下,實際上對於/api/xxx的請求也是針對該Apache Server的。所以你需要給Apache一個/api 的rewrite(反向代理)
可以參考nginx的配置:
location /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded $proxy_add_x_forwarded_for;
proxy_pass http://news-at.zhihu.com/api/;
}phpcn_u15822017-06-12 09:33:23
你看設定proxyTable都是寫在dev的上的,證明這個只適用於dev環境。本質上是本地開了一個伺服器dev-server,所有的請求都透過這裡轉送出去。