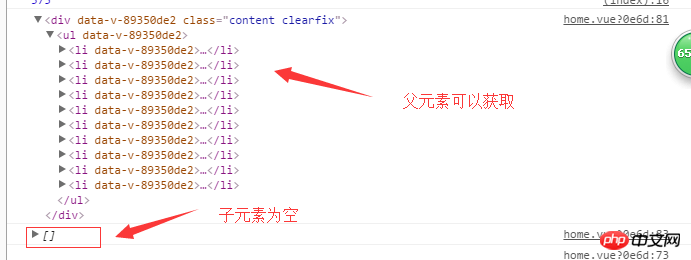
v-for 迴圈是使用queryselectorall無法取到資料
<p class="content clearfix">
<ul>
<li v-for='item in items' :key=item>
<p>
<img :src="item.picList[0].imgurl" alt="item.t_name">
<p>{{item.title}}</p>
<span>{{item.datanum}}张</span>
</p>
</li>
</ul>
</p>created () {
this.getData();
},
methods: {
getData () {
let _this = this;
this.loading = true;
this.$http.get('web/app/query.do', {
params: {
'key': '88845608c16c76ef9f4a56b12e3f238be',
'pageSize': '10',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
_this.waterfull();
console.log(_this.items);
}, (err) => {
console.log(err);
});
},
waterfull () {
var items = document.querySelector('.content');
var boxes = items.querySelectorAll('li');
console.log(items);
// var totalWidth = items.style.width;
console.log(boxes);
}
迷茫2017-06-12 09:33:04
樓上說的對,你可以在渲染的時候這樣寫
_this.waterfull();
setTiomout(function(){
_this.items = res.body.result;
});這樣應該就可以的,如果不行的話,試著在setTimeout裡填個時間,毫秒級的就行