var test_html = '<p id="test">你忽然<span>你好</span>test</p><p>hire</p><p><b>额</b></p><p><u><b>铁塔爷爷又一伙人</b></u></p><p><b><span style="color: rgb(76, 51, 229);">eat</span></b></p><p align="center"><b><span style="color: rgb(76, 51, 229);">居中杨</span></b></p><p align="left"><b><span style="color: rgb(76, 51, 229);" fsize="medium">你浩特哦are偶家 ore农机特特</span></b></p><ol><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b>热特讨厌哈哈哈<img src="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg" kesrc="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg"></b></p></li><li><b>而容易有监听监听<br></b></li></ol>';因為要對每個文字進行單獨處理,怎麼為這種複雜的沒有規律的html片段中的所有文字加上一個span標籤?
類似於將<p id="test">然<span>你</span>t</p>
變成<p id="test"><span class="special-flag">然</span><span><span class="special-flag">你</ span><span class="special-flag"></span></span><span class="special-flag">t</span></p>
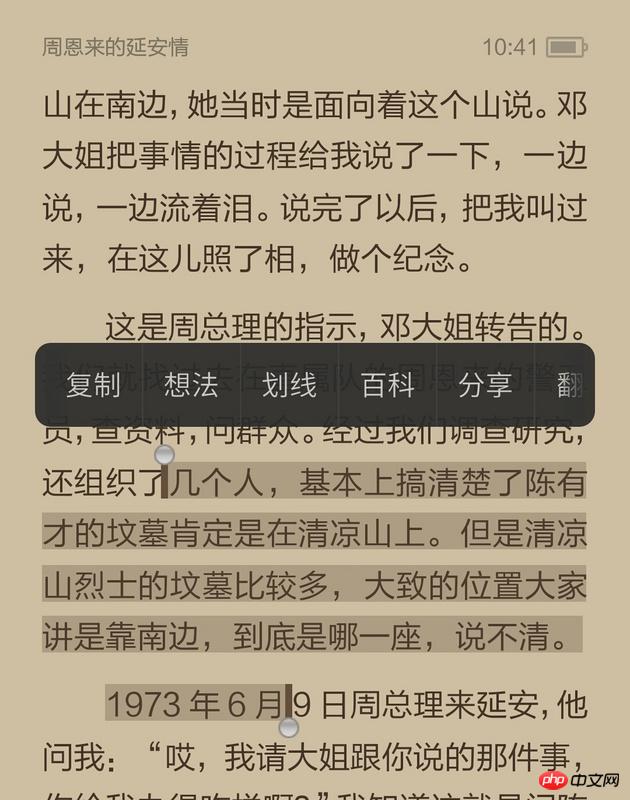
最終的需求是要實現類似百度閱讀app的效果,在頁面上拖曳選取文字內容,新增筆記之類的。 
黄舟2017-06-12 09:31:57
有點眼暈,你看看是不是這樣
test_html.replace(/([^\/]>)([^<\/>]+?)(?=<)/ig, function($,,){
return +'<span class="special-flag">'++'</span>'})
})