我上網下載得 Vue.js 高仿餓了麼外帶 App
#
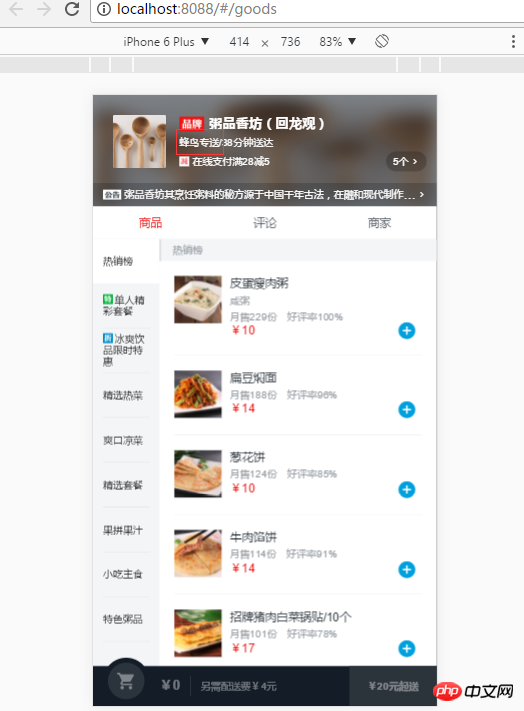
data.json 修改了,但是dom不更新, 求大神解答!!!
#
{
"seller": {
"name": "粥品香坊(回龙观)",
"description": "蜂鸟专送111111",
"deliveryTime": 38,
"score": 4.2,
"serviceScore": 4.1,
"foodScore": 4.3,
"rankRate": 69.2,
"minPrice": 20,
"deliveryPrice": 4,
"ratingCount": 24,
"sellCount": 90,
"bulletin": "粥品香坊其烹饪粥料的秘方源于中国千年古法,在融和现代制作工艺,由世界烹饪大师屈浩先生领衔研发。坚守纯天然、0添加的良心品质深得消费者青睐,发展至今成为粥类的引领品牌。是2008年奥运会和2013年园博会指定餐饮服务商。",
"supports": [
{
"type": 0,
"description": "在线支付满28减5"
},
{
"type": 1,
"description": "VC无限橙果汁全场8折"
},
{
"type": 2,
"description": "单人精彩套餐"
},
{
"type": 3,
"description": "该商家支持发票,请下单写好发票抬头"
},
{
"type": 4,
"description": "已加入“外卖保”计划,食品安全保障"
}
],
"avatar": "http://static.galileo.xiaojukeji.com/static/tms/seller_avatar_256px.jpg",
"pics": [
"http://fuss10.elemecdn.com/8/71/c5cf5715740998d5040dda6e66abfjpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/b/6c/75bd250e5ba69868f3b1178afbda3jpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/f/96/3d608c5811bc2d902fc9ab9a5baa7jpeg.jpeg?imageView2/1/w/180/h/180",
"http://fuss10.elemecdn.com/6/ad/779f8620ff49f701cd4c58f6448b6jpeg.jpeg?imageView2/1/w/180/h/180"
],
"infos": [
"该商家支持发票,请下单写好发票抬头",
"品类:其他菜系,包子粥店",
"北京市昌平区回龙观西大街龙观置业大厦底商B座102单元1340",
"营业时间:10:00-20:30"
],
"choosePlace": [
"福楼1号菜桌",
"会议楼露厅",
"会议楼一层大圆桌"
]
},
}
<template>
<p>
<v-header :seller="seller"></v-header>
<p class="tab border-1px">
<p class="tab-item">
<router-link to="/goods">商品</router-link>
</p>
<p class="tab-item">
<router-link to="/ratings">评论</router-link>
</p>
<p class="tab-item">
<router-link to="/seller">商家</router-link>
</p>
</p>
<keep-alive>
<router-view :seller="seller"></router-view>
</keep-alive>
</p>
</template>
<script type="text/ecmascript-6">
import {urlParse} from 'common/js/util';
import header from 'components/header/header.vue';
const ERR_OK = 0;
export default {
data() {
return {
seller: {
id: (() => {
let queryParam = urlParse();
return queryParam.id;
})()
}
};
},
created() {
this.$http.get('/api/seller?id=' + this.seller.id).then((response) => {
response = response.body;
if (response.errno === ERR_OK) {
this.seller = Object.assign({}, this.seller, response.data);
}
});
},
components: {
'v-header': header
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "./common/stylus/mixin.styl"
.tab
display: flex
width: 100%
height: 40px
line-height: 40px
// border-bottom: 1px solid rgba(7, 17, 27, 0.1)
border-1px(rgba(7, 17, 27, 0.1))
.tab-item
flex: 1
text-align: center
& > a
display: block
font-size: 14px
color: rgb(77, 85, 93)
&.active
color: rgb(240, 20, 20)
</style>
<template>
<p>
<v-header :seller="seller"></v-header>
<p class="tab border-1px">
<p class="tab-item">
<router-link to="/goods">商品</router-link>
</p>
<p class="tab-item">
<router-link to="/ratings">评论</router-link>
</p>
<p class="tab-item">
<router-link to="/seller">商家</router-link>
</p>
</p>
<keep-alive>
<router-view :seller="seller"></router-view>
</keep-alive>
</p>
</template>
<script type="text/ecmascript-6">
import {urlParse} from 'common/js/util';
import header from 'components/header/header.vue';
const ERR_OK = 0;
export default {
data() {
return {
seller: {
id: (() => {
let queryParam = urlParse();
return queryParam.id;
})()
}
};
},
created() {
this.$http.get('/api/seller?id=' + this.seller.id).then((response) => {
response = response.body;
if (response.errno === ERR_OK) {
this.seller = Object.assign({}, this.seller, response.data);
}
});
},
components: {
'v-header': header
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "./common/stylus/mixin.styl"
.tab
display: flex
width: 100%
height: 40px
line-height: 40px
// border-bottom: 1px solid rgba(7, 17, 27, 0.1)
border-1px(rgba(7, 17, 27, 0.1))
.tab-item
flex: 1
text-align: center
& > a
display: block
font-size: 14px
color: rgb(77, 85, 93)
&.active
color: rgb(240, 20, 20)
</style>
过去多啦不再A梦2017-06-12 09:31:54
建議你問問題時,把問題描述清楚、具體點,data.json修改了(修改的哪裡的數據呢),但是dom不更新(都不更新還是某處不更新呢),三大段代碼一放也不方便想幫你解決問題的人快速定位問題啊,是不是綁定的問題呢,用v-bind:xxx不用:xxx