
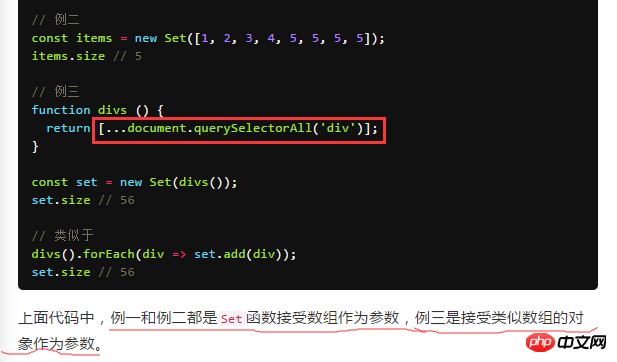
#我知道document.querySelectorAll('p')得到的是NodeList沒錯,但已經用...解構了再放入[]中了,得到的就是數組了吧?
//更新了題目。 。好像大家都沒懂我問的意思啊。 。
巴扎黑2017-06-12 09:31:50
NodeList objects are collections of nodes such as those returned by properties such as Node.childNodes and the document.querySelectorAll() method
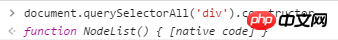
回傳的是一個NodeList對象,不是數組,只是有一些數組有的方法和屬性,所以是類似數組


更新:
你修改問題之後,其實覺得你的想法是對的,可能這裡是阮老師寫的不準確,要是代碼是這樣就沒有問題了:
const set = new Set(document.querySelectorAll('p'))你可以在底下給他留言,他看到會改的。
阿神2017-06-12 09:31:50
...是spread操作符,用於展開數組或類別數組物件。
將每個項目展開到一個新數組裡,所以這裡回傳值是所有p的數組物件。
document.querySelectorAll所傳回的是一個類別數組物件。類別數組不是數組類型的實例,所以你不能用對其用數組的方法,例如splice,map等。轉換正真正的數組後就可以使用這些方法了。
阿神2017-06-12 09:31:50
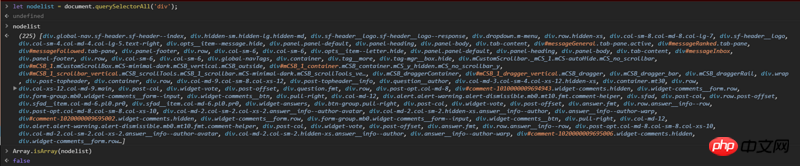
不是數組。 
這玩意叫nodelist
為什麼 NodeList 不是陣列?
NodeList 物件在某些方面和陣列非常相似,看起來可以直接使用從 Array.prototype 上繼承的方法。然而,NodeList 沒有這些類似數組的方法。
你看看mdn吧,Nodelist
==========
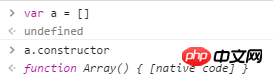
嗯,對,是陣列了。所以題主想問什麼。