
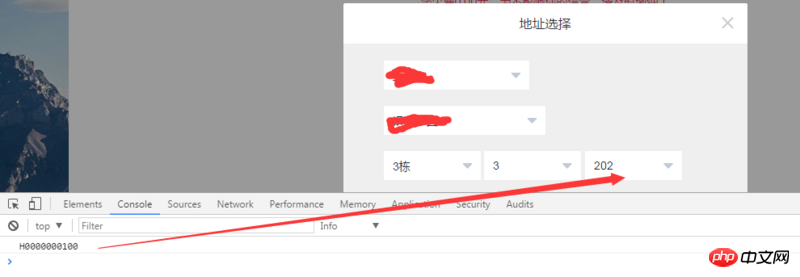
1、如圖所示: 下拉選取202, 元件的change事件列印出來的是value值(就是下面印出來的),但我現在只想取得202(這是賦值在label屬性中的)這個值,不想取得下面印出來的值,如何解決? 謝謝了,被這個問題煩住了。
阿神2017-06-12 09:31:43
你的select,是數組物件(不重複的)形式循環渲染出來的。所以可以只需操作資料形式求得,
加@change="changeValue"
用Array find方法用物件的屬性來找出陣列裡的物件即可
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}具体demo如下:
// html
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@1.3.5/lib/index.js"></script>
<p id="app">
<template>
<el-select v-model="value" placeholder="请选择" @change="changeValue">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
</p>// js
var Main = {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
var Ctor = Vue.extend(Main)
new Ctor({
methods:{
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}
}
}).$mount('#app')@import url("//unpkg.com/element-ui@1.3.5/lib/theme-default/index.css");可以拷貝到這個位址運作下即可