有時候在用JQuery的 for in 和 each 迴圈的時候,會循環出元素有關的屬性,這些屬性這是做什麼用的,能通俗的解釋下嗎,為什麼用for迴圈就不會出現?
程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-2.1.4.min.js">
</script>
</head>
<body>
<a href="1">A</a>
<a href="2">B</a>
<a href="3">C</a>
</body>
<script type="text/javascript">
$(function(){
$("a").each(function(){
console.log($(this));
})
})
</script>
</html>
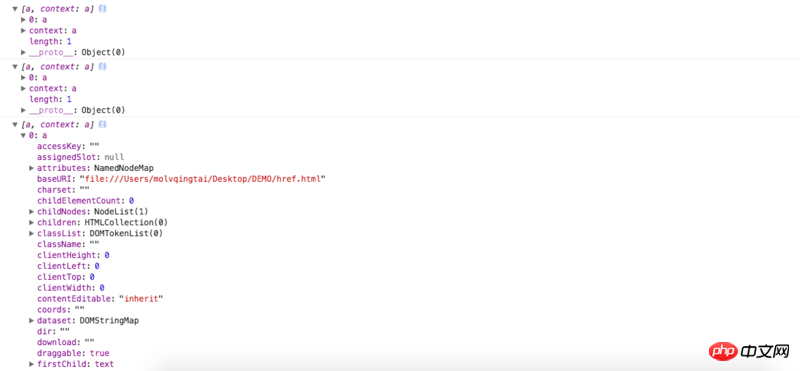
控制台截圖

迷茫2017-06-12 09:30:35
因為$("a")返回的是一個jQuery對象,另外它並不是一個數組,而是一個對象,你透過Array.isArray來判斷一下就知道了,你說的多出來的屬性,它們是用來儲存一些jQuery內部需要用到的東東,如果你想要一個乾淨的數組,可以使用$('a').get();
for循環沒有循環出多餘的屬性那是因為你循環的問題,你傳遞的是[0]、[1]這樣東東,而你說的那些多餘的屬性,它可不是數字,自然就不會被循環出來啦。
漂亮男人2017-06-12 09:30:35
$("a") 本身會得到一個偽數組,對它each() 是在這個數組裡循環,每次循環處理的是一個jQuery 封裝的"a" 對象,列出來的屬性是這個"a" 的jQuery 物件的屬性。如果沒有 $(this),直接用 this 印出來的應該是一個 DOM 物件其及屬性。這個用 for 應該是一樣的效果。