現在有一個表單,用validate進行驗證提交。
產品提了一個需求,需要對「新增價格」按鈕點擊後生產的圖表,對其內的價格值進行判斷。
我看了下js結構,
是先對現有的整個form表單進行驗證:
點擊」新增價格」後產生的表單也在dom裡,但它產生之前,我點選提交按鈕,如何對其進行驗證?
js的列表如下:
var basicForm = $('.form-horizontal');
$(function(){
MyValidator.init();
var date = new Date();
if ($("#startTime")[0].value == "" || $("#startTime")[0].value == null || $("#startTime")[0].value == undefined) {
$("#startTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
if ($("#endTime")[0].value == "" || $("#endTime")[0].value == null || $("#endTime")[0].value == undefined) {
$("#endTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
});
var MyValidator = function() {
var handleSubmit = function() {
basicForm.validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
"productName" : {
required : true,
maxlength : 50
},
"code" : {
required : true,
}
},
messages : {
"productName" : {
required : "商品名称不允许为空!",
maxlength : "商品名称不允许超过50个字符!"
},
"code" : {
required : "商品代码不允许为空!",
maxlength : "商品代码不允许超过50个字符!"
}
},
highlight : function(element) {
$(element).closest('.single').addClass('has-error');
},
success : function(label) {
label.closest('.single').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('p').append(error).attr("style","float:left");
},
submitHandler : function(form) {
/* var data = form.serializeArray(); */
var url = $(".form-horizontal").attr("action");
var options = {
url: url,
type: 'post',
dataType: 'text',
data: $(".form-horizontal").serialize(),
success: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['提示', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
var isSuccess = parent.$("#layui-layer"+index).contents().find("#isSuccess").html();
if(isSuccess == 1){
window.location.href="/product/list.do";
}
parent.layer.closeAll();
}
});
},
error: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['错误', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
parent.layer.closeAll();
}
});
}
};
$.ajax(options);
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
if (basicForm.validate().form()) {
// basicForm.submit();
}
}
});
}
return {
init : function() {
handleSubmit();
}
};
}();
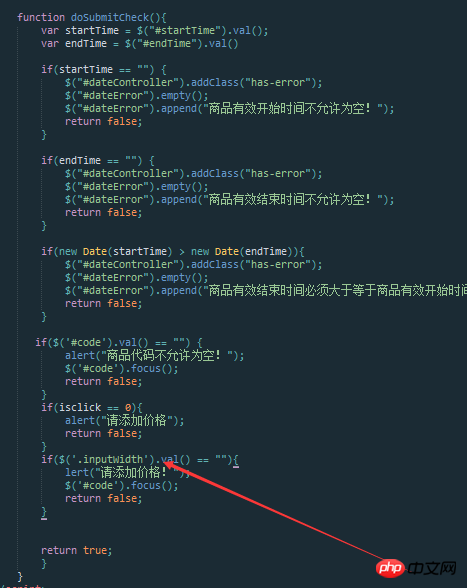
我看了下前面的工程師對提交按鈕單獨寫了方法判斷,

但感覺這樣還是錯的,點擊按鈕時,同時觸發了兩個事件,一個是提交表單,一個才是這個函數。
我感覺還是需要在validate裡寫方法來判斷,但是應該在最上面那個函數哪個位置寫呢?
扔个三星炸死你2017-06-12 09:30:32
這個應該在form的在onsubmit事件裡面寫
<`