
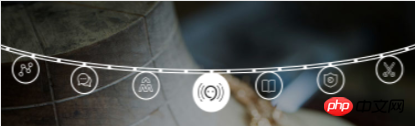
#設計圖是這樣的,點擊其中一個元素,然後會按照那條白色的鍊子弧形移動
,像一個轉盤一樣,請問這樣的話,怎麼樣實現比較簡單快捷,求個思路。
-------補充-------
行動端的,其實這一塊就算是一個整體了,只是線跟圖示變化的話其實難度不大,但是需要的是圖示也會跟著移動
PHP中文网2017-06-12 09:28:23
整體 做一個超大的塊, 視口 小, 點擊的時候, 超大塊 旋轉就可以了。 這個超大塊就是圓環和小圖標做成的一個整體(或者將圓環和小圖標做成兩個整體, 兩個塊的寬高和圓環的設計直徑應該是一樣的, 這樣小圖標的大塊旋轉的時候才能無縫和圓環銜接)
我想大声告诉你2017-06-12 09:28:23
幾個class將元素定位,儲存class名稱在一個陣列中,當點擊一個元素,依序切換每個元素的class,要想要動畫效果可以在每個class中加入transition。
這是一個大概思路,你可以試試。
巴扎黑2017-06-12 09:28:23
我只能討論一下。 。 。因為不確定,
如果用那根鍊子要動---如果用css或js動畫,想起來那是一個很大的元素旋轉。 。 。性能得試了才知道
那就考慮用canvas畫,那就麻煩了呀,我想法大環不動,計算環形中每個方塊的位置和角度。 。不知道有沒有這方面的框架什麼的,本身自身的canvas不熟悉,總之,很麻煩。
然後是每個圖示。 。這個用css或js都行。 。關鍵是涉及事件呀。 。 canvas元素跟事件怎麼聯絡我也沒研究過。 。 。
這只是一個菜鳥的想法。 。看看其他人的
typecho2017-06-12 09:28:23
思路:排列條目,計算偏移值(絕對中點,底部居中),點擊條目獲取索引對應的索引,索引比對偏移值,左側逆時針,右側順時針,每次動畫完成,重排圖標順序。
要注意:
這個應該和無限循環滾動是一樣的結構,需要 前中後 有三組原始數據,這樣才能實現順時針和逆時針都能補全。
為了相容性,建議動畫僅作為一個過場使用,即點擊條目時使用,動畫完成動態調整條目的排序,並重繪列表,即每次動畫都是一次數組排序操作;
技術實現方案:
用 css3 實現,難點在 css3 旋轉動畫;
用 canvas 繪製,關鍵影格原理;
用 svg 製作,原理和 canvas 類似,只是圖形是向量的;
使用 mp4 視頻,參考 https://www.apple.com/cn/mac-... ;
使用關鍵影格動畫,較為複雜;
具體實現還是比較麻煩的,你可以搜尋下相關的弧形排列插件、css3 動畫等。個人覺得 canvas 和 svg 比較可靠。拋磚引玉吧,具體的期待大神。
迷茫2017-06-12 09:28:23
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body,
.wrap {
width: 100%;
height: 100%;
}
.wrap {
position: fixed;
top: 0;
left: 0;
}
.annulus {
position: absolute;
top: -552px;
left: 0;
right: 0;
margin: auto;
width: 1000px;
height: 1000px;
border-radius: 50%;
border: 1px solid #ccc;
}
.annulus__bg {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
border-radius: 50%;
width: 100%;
height: 100%;
background: #fff url(YaoMing.jpg) center center no-repeat;
border: 1px solid #ccc;
transition: all 0.5s linear;
}
.annulus__item {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
border-radius: 50%;
background: #fff url(YaoMing.jpg) center center / cover no-repeat;
border: 1px solid #ccc;
transition: all 0.5s linear;
}
</style>
<script>
onload = () => {
var dataArr = [
"90|-90", "60|-60", "30|-30", "0|0", "-30|30", "-60|60", "-90|90"
], numArr = [
0, 1, 2, 3, 4, 5, 6
], lock = false;
document.querySelectorAll(".annulus__item").forEach((v, i) => {
document.querySelector(".annulus__item--" + numArr[i]).style.transform =
"rotate(" + dataArr[i].split("|")[0] + "deg) translateY(500px) rotate(" + dataArr[i].split("|")[1] + "deg)";
v.addEventListener("click", function () {
if(lock) return false;
lock = true;
setTimeout(function() { lock = false; }, 500);
var content = numArr[3], target = /\d+$/.exec(this.className)[0];
if(+content + 1 == target || content - 6 == target) {
mainDeg += 30;
numArr.push(numArr.shift());
document.querySelector(".annulus__bg").style.transform = "rotate(" + mainDeg + "deg)";
document.querySelector(".annulus__item--" + numArr[6]).style.transition = "none";
setTimeout(() => { document.querySelector(".annulus__item--" + numArr[6]).style.transition = "all 0.5s linear"; }, 0);
} else if (content - 1 == target || content + 6 == target) {
mainDeg -= 30;
numArr.unshift(numArr.pop());
document.querySelector(".annulus__bg").style.transform = "rotate(" + mainDeg + "deg)";
document.querySelector(".annulus__item--" + numArr[0]).style.transition = "none";
setTimeout(() => { document.querySelector(".annulus__item--" + numArr[0]).style.transition = "all 0.5s linear"; }, 0);
}
for (var i = 0; i < 7; i++) {
document.querySelector(".annulus__item--" + numArr[i]).style.transform =
"rotate(" + dataArr[i].split("|")[0] + "deg) translateY(500px) rotate(" + dataArr[i].split("|")[1] + "deg)";
}
});
});
var mainDeg = 0;
onkeydown = (event) => {
if (event.keyCode === 37) {
mainDeg += 30;
document.querySelector(".annulus__bg").style.transform = "rotate(" + mainDeg + "deg)";
numArr.push(numArr.shift());
document.querySelector(".annulus__item--" + numArr[6]).style.transition = "none";
setTimeout(() => { document.querySelector(".annulus__item--" + numArr[6]).style.transition = "all 0.5s linear"; }, 0);
for (var i = 0; i < 7; i++) {
document.querySelector(".annulus__item--" + numArr[i]).style.transform =
"rotate(" + dataArr[i].split("|")[0] + "deg) translateY(500px) rotate(" + dataArr[i].split("|")[1] + "deg)";
}
}
if (event.keyCode === 39) {
mainDeg -= 30;
document.querySelector(".annulus__bg").style.transform = "rotate(" + mainDeg + "deg)";
numArr.unshift(numArr.pop());
document.querySelector(".annulus__item--" + numArr[0]).style.transition = "none";
setTimeout(() => { document.querySelector(".annulus__item--" + numArr[0]).style.transition = "all 0.5s linear"; }, 0);
for (var i = 0; i < 7; i++) {
document.querySelector(".annulus__item--" + numArr[i]).style.transform =
"rotate(" + dataArr[i].split("|")[0] + "deg) translateY(500px) rotate(" + dataArr[i].split("|")[1] + "deg)";
}
}
}
}
</script>
</head>
<body>
<p class="wrap">
<p class="annulus">
<p class="annulus__bg"></p>
<p class="annulus__item annulus__item--0"></p>
<p class="annulus__item annulus__item--1"></p>
<p class="annulus__item annulus__item--2"></p>
<p class="annulus__item annulus__item--3"></p>
<p class="annulus__item annulus__item--4"></p>
<p class="annulus__item annulus__item--5"></p>
<p class="annulus__item annulus__item--6"></p>
</p>
</p>
</body>
</html>上代碼,把圖片換一下就可以了
很簡陋,拋磚引玉用