如圖,有兩個標籤內容需要並列同儕顯示,現在有個需求就是第二個標籤內容如果超出寬度就設定一個能滑動顯示的效果。 
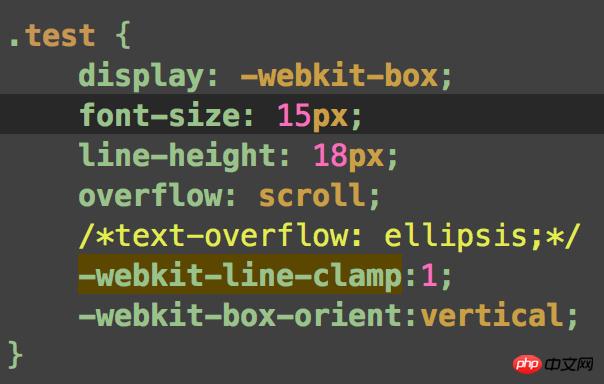
#原本效果是這樣,字數多的話就會出現兩行,我想改成一行超出部分滾動顯示,我是這麼寫的。


##但是效果就是這樣了,變成兩行了,但是如果設定display:inline的話就不能用display:-webkit-box了,求指點應該怎樣實現我的需求。 
習慣沉默2017-06-12 09:27:32
給副標題設定一個寬度為100%的外層父盒子,高度是一行文字的行高
副標題高度也是一行的行高,設定屬性white-space: nowrap;overflow:scroll;
然後再設定副標題的偽元素::-webkit-scrollbar { display:none } 隱藏捲軸