看不懂css程式碼中下面的item1,item2的設置,我知道flex:1 2 200px;這三個值分別對應flex-grow,flex-shrink,flex-basis,但不知道這樣寫的用意
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
}
完整程式碼如下
html:
<p class="flex flex-300">
<p class="item item1">1</p>
<p class="item item2">2</p>
</p>
<p class="flex flex-150">
<p class="item item1">1</p>
<p class="item item2">2</p>
</p>css:
.flex{
display:inline-flex;
height:60px;
margin:5px 5px 40px;
border:1px solid #000;
vertical-align: top;
}
.flex-300{
width:300px;
}
.flex-150{
width:80px;
}
.item{
height:60px;
text-align: center;
line-height: 50px;
}
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
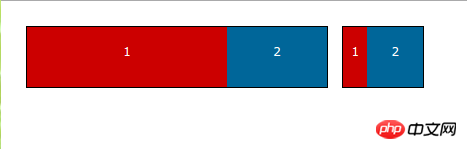
}最後呈現效果為:
世界只因有你2017-06-12 09:26:28
做個比喻,例如是在瀏覽器環境中,當把瀏覽器縮小後,item1和item2就會下沉,然後三個p框就不會並排排列,會垂直排列,當瀏覽器介面變大後,就會上浮,變成並排排列。