
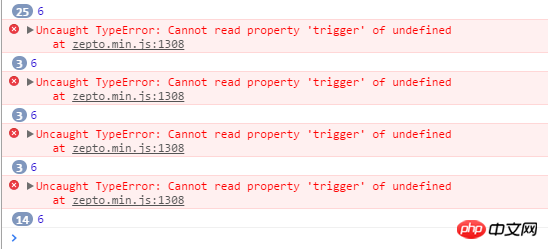
#經過測試這個問題在chrome 下面測試會出現,在firefox下面不會,可能是相容性的問題吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>手机端touch事件测试</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script type="text/javascript" src="js/zepto/zepto.min.js"></script>
<script type="text/javascript" src="js/zepto/touch.js"></script>
<style>
.pBox{
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
</style>
</head>
<body>
<p class="pBox">123</p>
<script type="text/javascript">
$(".pBox").tap(function(){
console.log(6);
});
</script>
</body>
</html>