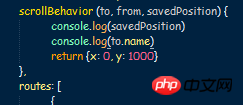
1.vue-router的scrollBehavior中的savedPosition列印一直為Object {x: 0, y: 0}


##2.使用了keep-alive也沒辦法記錄滾動條位置,切換路由還是自動到頂部
3.連window.scrollTo也無法跳轉
我想大声告诉你2017-06-12 09:24:13
不是太懂題主的需求,是想要切換頁面後下拉條不回到頂部,還是回退的時候不回到頂部
我記得預設是回退的時候下拉條還是在原位置的
如果不是的話,你可以檢查一下你下拉條出現的位置是不是在父容器那裡
實在不行,極端點的做法甚至可以這樣
Data處設定scrolltop: ""
watch處觀察path
在回調函數中獲取並保存出現滾動條的容器的滾動高度,然後按需設定即可