點選一個標籤,為他新增類別樣式,同時刪除同儕元素類別樣式。
//點選事件,
$(".user-menu li a").click(function(){
//单击时,给他添加样式,同时遍历同辈元素删除该样式
//但是实现不了,是不是我的思路错了
$(this).addClass("active").siblings().removeClass("active"); });
//標籤,li標籤裡面有個a標籤,初始只有收藏車輛有樣式,,不知道為什麼顯示不出來
<ul class="user-menu">
<li> ;收藏車輛</li>
<li>降價提醒</li>
<li>瀏覽記錄</li>
</ul>
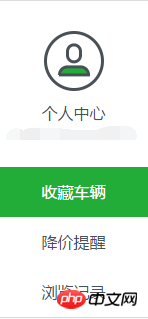
未點擊時
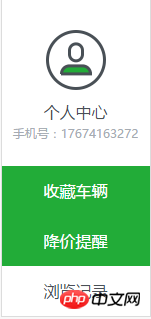
點選後 是想點選的標籤新增示範,把原來標籤的樣式刪除,只留一個樣式
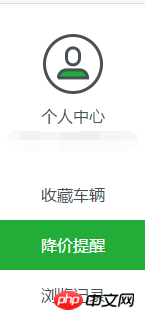
#點選後 想實現的樣子 未實作
PHP中文网2017-06-12 09:22:42
$(".user-menu li a").click(function(){
//先全部干掉
$(".user-menu li a").removeClass("active");
//再给this加上
$(this).addClass("active"); });
我通常是這麼用的,同求更好方案;
補充:你的選擇器選到的是li標籤內部的a標籤,然後找a標籤的同儕元素,是找不到其他li標籤下的a標籤的。
大家讲道理2017-06-12 09:22:42
我的方案:
$('.user-menu li a').on('click.app', function(){
// 自身加属性 - 同辈移属性
$(this).addClass('active')
.parent() // 退回到父级 li
.siblings()
.removeClass('active');
});