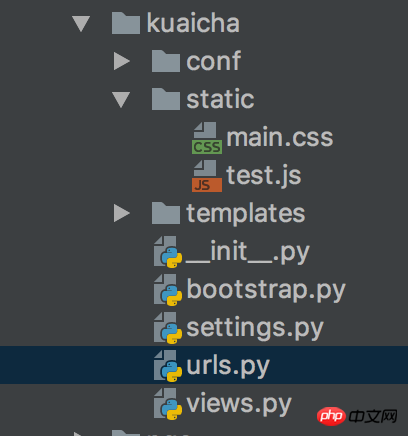
我的django專案找不到css等靜態文件,想問大家,我現在是debug=true的狀態,應該不需要配置static_root吧,不過我還是配置了一下,但是還是找不到,求助,目錄結構如下:
自己的settings裡面的配置是這樣:
BASE_DIR = os.path.dirname(os.path.dirname(__file__))
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, "static")
INSTALLED_APPS = (
'django.contrib.staticfiles',
'pyutil.django.cas',
)然後url是這樣
from django.conf.urls import url, include,patterns
from django.conf.urls.static import static
import views
import settings
urlpatterns = [
url(r'^query/$', views.query),
url(r'^tips/', views.tips),
url(r'^home/', views.home),
url(r'^result_and_appeal', views.result_and_appeal),
url(r'^login/$', 'pyutil.django.cas.views.login', name='login'),
url(r'^logout/$', 'pyutil.django.cas.views.logout', name='logout'),
]+static(settings.STATIC_URL,document_root=settings.STATIC_ROOT)html中是這麼寫的:
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="{% static "test.js" %}"></script>
<link rel="stylesheet" href="{% static "main.css" %}" type="text/css"/>
<title>xxx</title>
</head>反正現在就是各種404啊 要崩潰了 嗚嗚嗚
ringa_lee2017-06-12 09:22:32
你的Django什麼版本? 1.8?1.9?我看你用的是{% load staticfiles %}而不是{% load static %}
另外你的404是指的是網頁404,還是靜態檔案404啊?
如果我理解的沒有錯你應該是在setting.py裡面少了這一句:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]可參考Django文件:Managing static files v1.8,看第一段就解決你的問題了。
另外,STATIC_ROOT指的是你最後發布要collect的目錄,例如/var/www/html/static這種。
如果你是用./manage.py runserver來測試的話,你這一步可以先不管。