用on,綁定不到,心有疑惑。
on方法
/*选择车辆品牌*/
$("#assessBrand").on('click',ul, function() {
//想获取值,发现没绑定到,
var tel =$(this).text();
var rid =$(this).attr("tagnum");
alert(tel);
alert(rid);
$("#taginput").attr("tagnum",rid);
$("#taginput").attr("placeholder",tel);
});
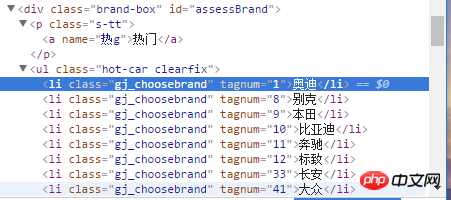
標籤,由於是ajax方法產生的沒有實際程式碼我就用圖片了

#p下面的標籤都是由ajax產生的,想問怎麼綁定事件
扔个三星炸死你2017-06-12 09:21:56
是否寫錯了?如:
$("#assessBrand").on('click', 'li', function() {
// 略
});測試:https://jsfiddle.net/4oyboawr/1/
高洛峰2017-06-12 09:21:56
on方法確定不是寫錯了? ? jq不知道多久沒用過了,但印像中是這麼綁定的$(document).on(event, selector, callback)