
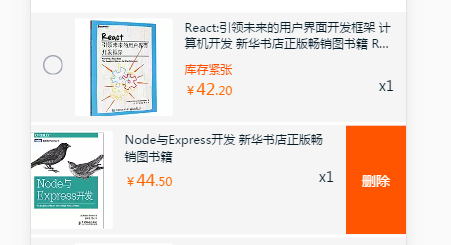
左滑,出来右边的删除按钮,但是国内好多浏览器 左右滑的时候都会翻页。
要实现的功能和淘宝购物车里的功能一样。
每个商品的盒子叫 goods-box
$('.goods-box').each(function(index, el) {
el.addEventListener('touchmove', function (event) {
event.preventDefault();
}, false);});我把默认事件禁止了,
$('.goods-box').on('swipeLeft',function(event){
$(this).find('.goods-wrap').addClass('del');
// event.preventDefault();
});
$('.goods-box').on('swipeRight',function(event){
$(this).find('.goods-wrap').removeClass('del');
// event.preventDefault();
});
我的盒子现在可以左滑右滑,但是当我手触碰 goods-box 这个盒子, 不能上下滑动了。