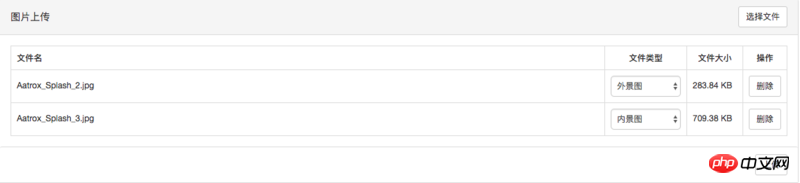
雖然知道FormData可以多檔案同時上傳,但目前這次的需求不一樣,需要每個圖片附帶一些使用者的選擇參數。比如。
scope.FileList為file多選後的檔案陣列。

#如果按照常規多文件上傳的話完全沒問題。
、
#但目前的需求是每個圖片有不同的參數,我試過將參數直接丟到圖片物件裡
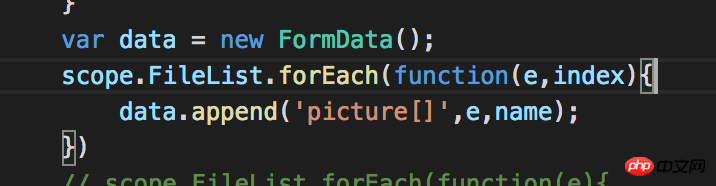
scope.FileList.forEach(function(e,index){
e.Imagestype = '新房'+index;
data.append('picture[]',e,'picture'+index);
})或是將圖片和參數丟到object裡然後…
scope.FileList.forEach(function(e,index){
var obj = new Object();
obj.type = 'test'
obj.image = e;
data.append('picture[]',JSON.stringify(obj),'test');
})我承認腦洞有點大。但是我實在不知道如何能以JSON的格式上傳檔案。例如:
[
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
]看似FromData只有一個append方法可以操作。那麼常規的多文件上傳是怎麼一個想法呢?或者說這個需求壓根不合理呢?
PHP中文网2017-06-08 11:05:20
你這種思路不可行。
formdata是單純的key-value結構,而檔案只能在value這一層,不能再更深一層。
不過你可以透過在最後維護一個屬性物件來把屬性另外傳上去。
例如,你的formdata是這樣的結構:
{
"image1": xxx.jpg,
"image2": xxx2.jpg,
"fileAttrs": {
"image1": some attributes,
"image2": some attributes
}
}當然,fileAttrs要轉成JSON字串。
曾经蜡笔没有小新2017-06-08 11:05:20
本人沒有碰到過這樣的問題,不過我猜你可以將單個文件拆出來組成一個新對象,既然單個文件可以上傳,文件數組可以上傳,那麼其他數據的組織形式應該也是可以上傳的。我猜關鍵可能是後台如何準確地提取到文件。如果不行的話就等其他人的解決辦法吧。 。
学习ing2017-06-08 11:05:20
我個人覺得說什麼都沒用,主要還是跟後台商量適合的互動方法。例如,你多文件上傳已經可以了。那你完全可以把你的數據分出來啊。 nameList:"a,b,c,d,e,f,g,h";像這樣,後台透過nameList取得到了一個字串,然後解析出來,其實無所謂。原本資料結構這種東西就是用來描述資訊的,跟後台商量一個可以接受的格式吧