目前在用flask搭建個人博客,直接在網上找的一個markdown的編輯器扒了下來,但發現從數據庫取出數據後沒法渲染成html,於是搜了一大堆,用了markdown模組,手動將字串渲染成html格式,程式碼如下
content=m.content #从数据库中取出mark格式的内容
mystring= content.split('\n')
res=''
for line in mystring:
html = markdown2.markdown(line) #使用markdown模块渲染
res += html
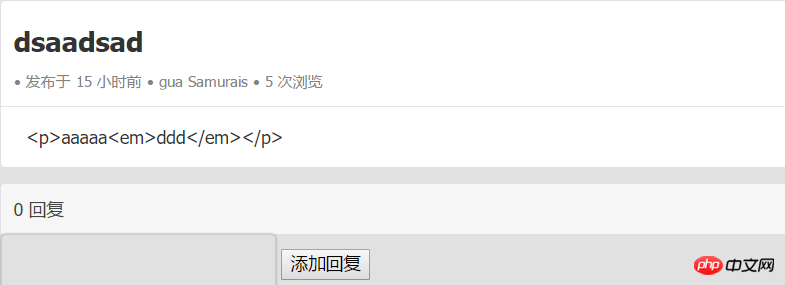
print(res)但實際顯示效果確實
求助正確想法
#