
#根據手勢的旋轉進行旋轉,怎麼判斷手勢的角度呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>buju</title>
<style type="text/css">
#wrap{
height: 100px;
width:100px;
background:red;
}
</style>
</head>
<body>
<p id="wrap">
</p>
<script type="text/javascript">
var box=document.getElementById("wrap");
box.addEventListener("touchmove",function(ev){
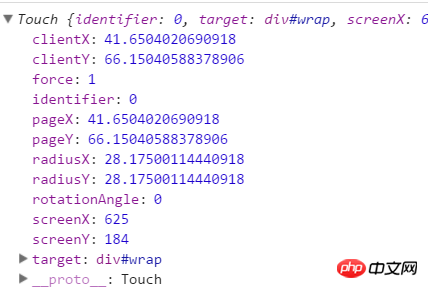
console.log(ev.targetTouches[0]);
})
</script>
</body>
</html>
簡單的列印了下沒有好的思路
這些參數沒有關於角度的問題啊。
滿天的星座2017-06-08 11:04:58
這個得自己算的.
得算出觸點跟中心點的偏移量,
然後用三角函數算出角度.
以前寫過有點類似的東西, 你可以拿來參考下.
https://jsfiddle .net/4pn3a5vy/
高洛峰2017-06-08 11:04:58
這個問題挺有意思,嘍上說的是滑鼠移動問題。我覺得還是座標移動的問題,取到開始的點座標,和結束的點座標,然後計算出結束點在哪個方向,然後粗略計算出是順時針還是逆時針,想做的完美點,加移動響應時間用來判斷旋轉幅度,妥妥的