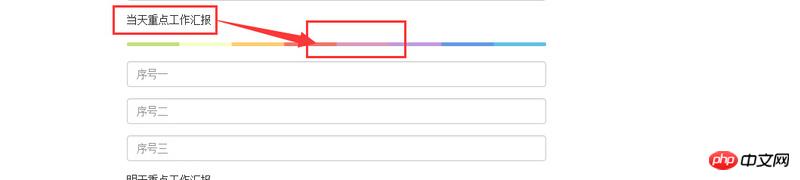
<p>当天重点工作汇报</p>
<hr class="colorgraph" />
<p class="form-group">
<input type="text" name="display_name" id="display_name" class="form-control input-md" placeholder="序号一" tabindex="3" />
</p>
<p class="form-group">
<input type="text" name="display_name" id="display_name" class="form-control input-md" placeholder="序号二" tabindex="3" />
</p> 效果
#請問怎麼把文字壓在線上居中顯示呢?