<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
/*transform:translate(-50%,-50%);*/
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
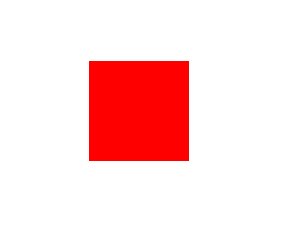
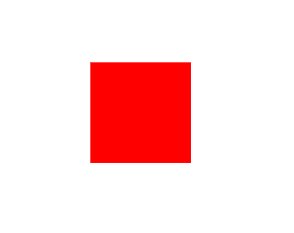
</body>當我使用margin-left為負值的方法來居中對齊,然後滑鼠hover的時候放大,中心點就是transform-origin設定的上下居中,沒有任何問題:
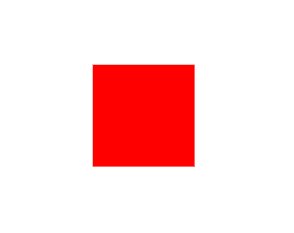
可是當我使用 transform:translate(-50%,-50%)的居中對齊:
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
/*margin-left: -50px;*/
transform:translate(-50%,-50%);
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
</body>
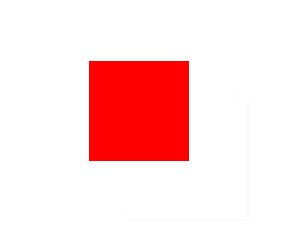
#滑鼠hover上去,放大的中心點貌似就跑到了 左上角,即使我設定了 transform-orgin,但仍然不起作用,
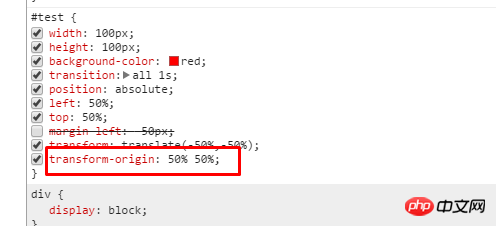
從控制台來看,transform-origin 屬性是起了作用的。本人非常困惑為什麼會這樣,請個人大佬指點迷津
大家讲道理2017-06-08 11:04:26
很明顯的錯誤,hover 的時候把原有的 translate 覆蓋掉了
正確寫法如下
#test:hover{
transform: scale(1.2, 1.2) translate(-50%,-50%);
}