$(document).ready(function() {
prepareForMobile(); newgame();
})
function prepareForMobile(){
if( documentWidth > 500){
gridContainerWidth = 460;
cellSpace = 20;
cellSideLength = 100;
}
$('#grid-container').css('width', gridContainerWidth );
$('#grid-container').css('height', gridContainerWidth);
$('#grid-container').css('padding', cellSpace);
$('#grid-container').css('border-radius', 0.02*gridContainerWidth);
$('.grid-cell').css('width', cellSideLength);
$('.grid-cell').css('height', cellSideLength);
$('.grid-cell').css('border-radius', 0.02*cellSideLength);}
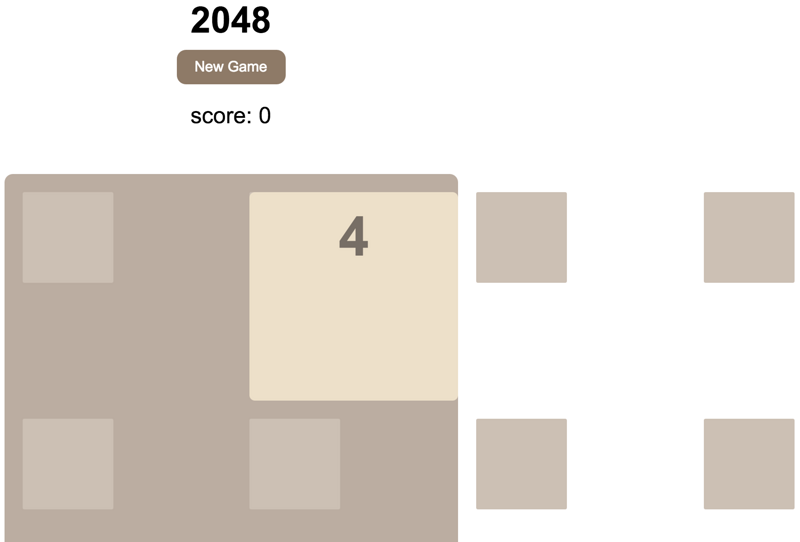
为什么我这个代码不能实现屏幕自适应,出现下图情况