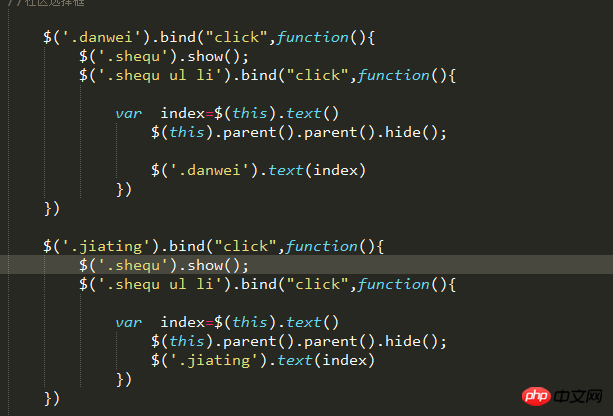
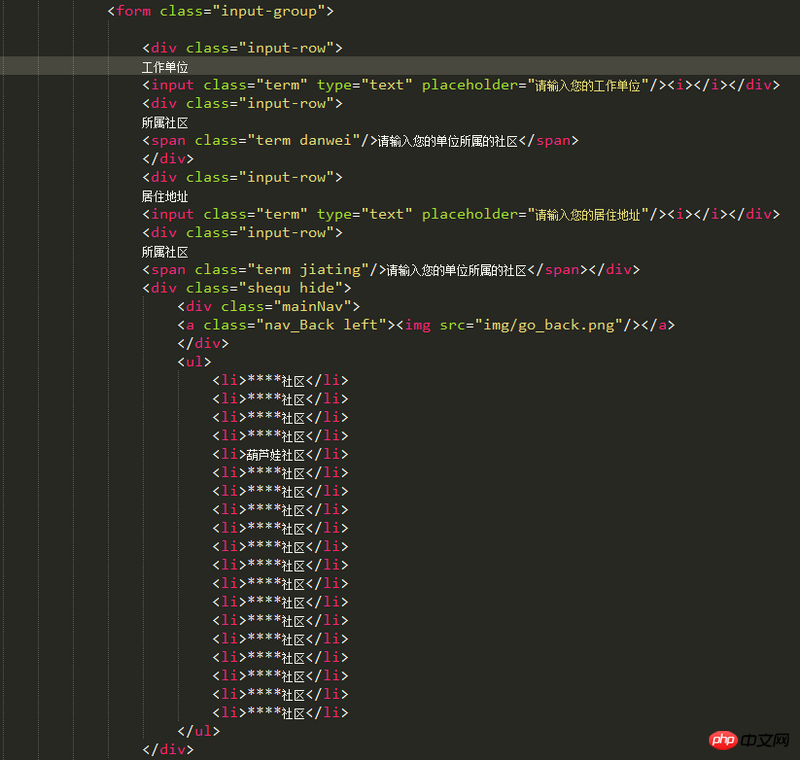
我寫了兩個span
分別點擊的時候都可以使這個ul列表出現但是當點擊這個ul li 的時候兩個span的值全被附上了
當其中一個改變的時候另一個也會隨著變化我的原意是點那個被賦值求大神解決

世界只因有你2017-06-07 09:26:55
你的程式碼就是這樣的啊,如果你要實現你要的效果,你需要在 家庭和單位弄一個變量,如
var isJiatin = true; //我们默认是家庭
$('.jiatin').on('click', function(){
isJiatin = true;
$('.shequ ul li').show();
})
$('.danwei').on('click', function(){
isJiatin = false;
$('.shequ ul li').show();
})
$('.shequ ul li').on('click', function(){
//先判断是家庭还是社区
//do something
})
就醬