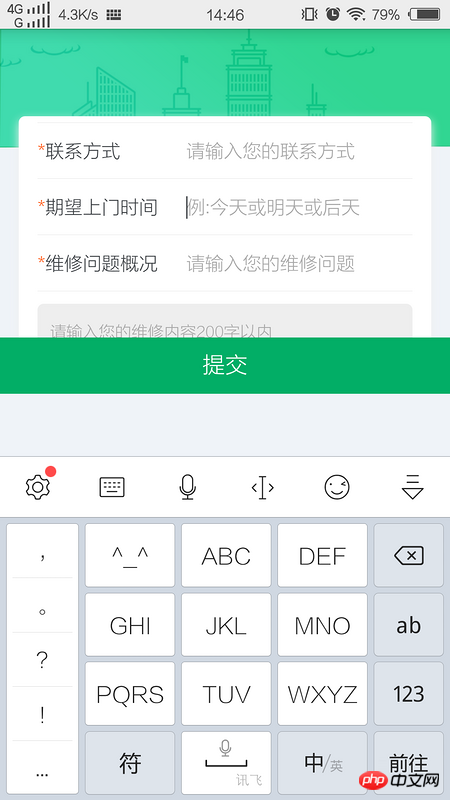
H5頁面 當button 使用position: fixed;bottom: 0;的時候 點選input 按鈕會被頂去


黄舟2017-06-07 09:26:14
理論上:輸入框激活,輸入法彈起。導致瀏覽器的可視區域變小(window變小),所以fixed元素被撐上去屬於正常現象。
如果你認為這是一個bug,你可以不用fixed;或者:輸入框啟動的時候把按鈕隱藏掉。
高洛峰2017-06-07 09:26:14
這個是fixed的正常現象,一般情況下我的方法是用一個jQuery的方法來控制;
如下:
$(function(){
//焦点时隐藏
$("input").on("focus",function(){
$(".submit").hide();
});
//失去焦点时显示
$("input").on("blur",function(){
$(".submit").show();
});
})怪我咯2017-06-07 09:26:14
正常現象 可以重新load一個一樣頁面,對這個頁面稍微做點處理就好。個人意見哈:你也可以把會被頂起的元素在input框獲得焦點的時候display:none 然後輸入法關閉(或者是input失去焦點)的時候在display:none