<!DOCTYPE html>
<html>
<head>
</head>
<body>
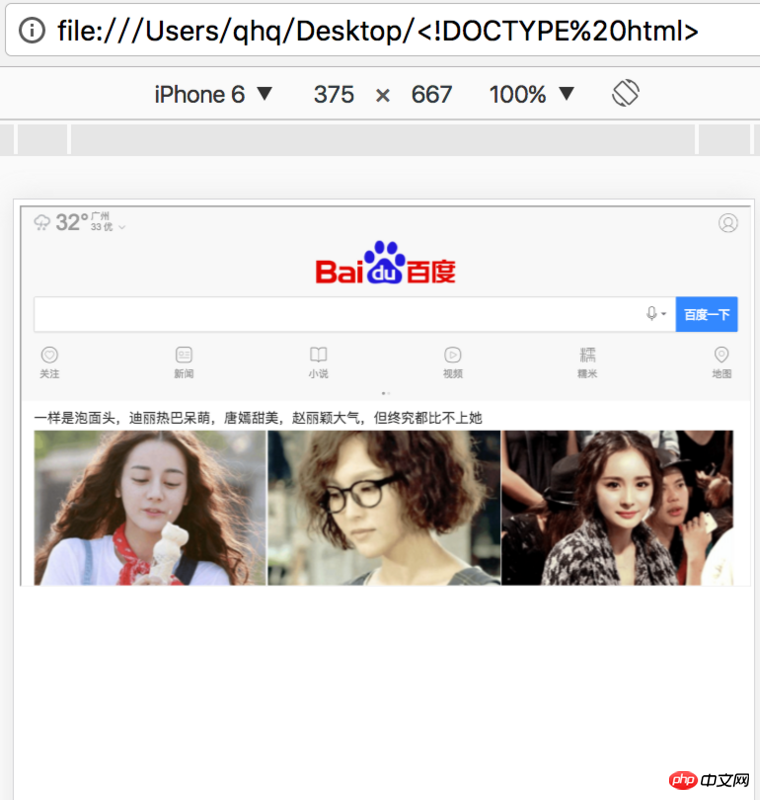
<iframe src="https:/ /www.baidu.com/" style="width:100%;height:500px;"></frame>
</body>
</html>
使用iframe嵌套網頁的顯示效果,內容文字縮小了很多,但是頁面樣式是一致的。 (Mac螢幕下Chrome模擬器截圖,用iPhone測試也是一樣。)
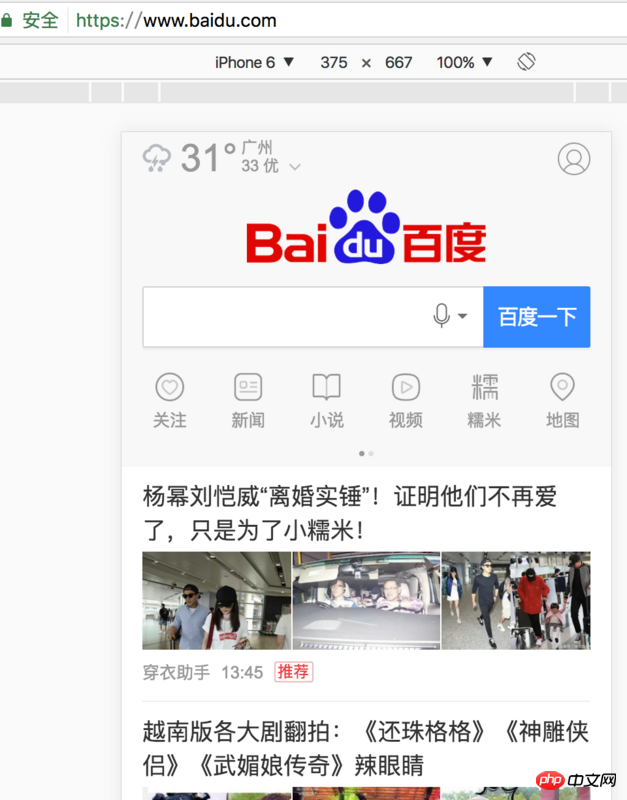
#正常顯示的頁面
#這種問題要怎麼解決?
伊谢尔伦2017-06-06 09:55:04
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />加個行動端適配的meta, 更多請參考HTML Meta標籤知多少