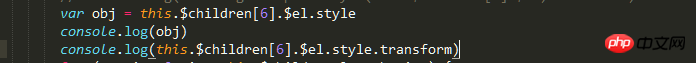
程式碼:

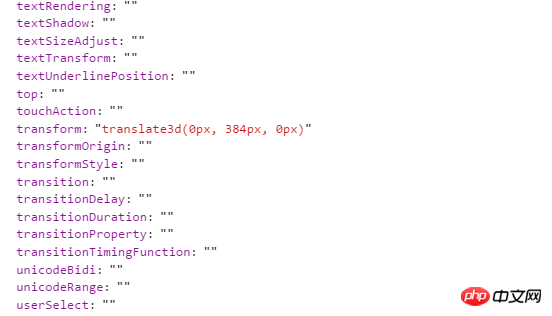
#輸出結果:

#為什麼印出來obj中的transform屬性值很正常(如下圖)

#而第二行Console.log的值為0px 0px 0px?
已經嘗試過答友的
console.log(window.getComputedStyle(this.$children[6].$el)['transform'])但是列印出來的值是matrix[1,0,0,1,0,0],不是我想要的答案.
曾经蜡笔没有小新2017-06-06 09:54:54
el.style物件套用於在特定元素上設定樣式,使用getComputedStyle方法取得樣式屬性值。
例如:
getComputedStyle(document.querySelector('.model'))['transform']