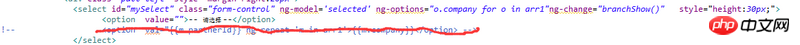
 頁面中的一個select下拉方塊是透過這個形式產生的,每個option裡面的內容是透過o.company取得arr1中的company屬性,但是我現在有一個需求是給每個option的自訂屬性或其他方式保存賦予arr1裡面的其他屬性值,好讓我在點擊觸發ng-change的時候一併取得其值。一句話就是o.company負責頁面中的展示,像這樣
頁面中的一個select下拉方塊是透過這個形式產生的,每個option裡面的內容是透過o.company取得arr1中的company屬性,但是我現在有一個需求是給每個option的自訂屬性或其他方式保存賦予arr1裡面的其他屬性值,好讓我在點擊觸發ng-change的時候一併取得其值。一句話就是o.company負責頁面中的展示,像這樣
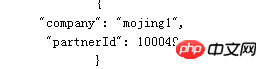
 #還有一個partnerId我要存到option上透過ng-change指定的事件去取這個值!主要是目前在這種ng-options的環境下怎麼給每個option的自訂屬性賦值? ?
#還有一個partnerId我要存到option上透過ng-change指定的事件去取這個值!主要是目前在這種ng-options的環境下怎麼給每個option的自訂屬性賦值? ?