初始選取第一個
#但現在選取另一個其他被選取的不取消選取樣式
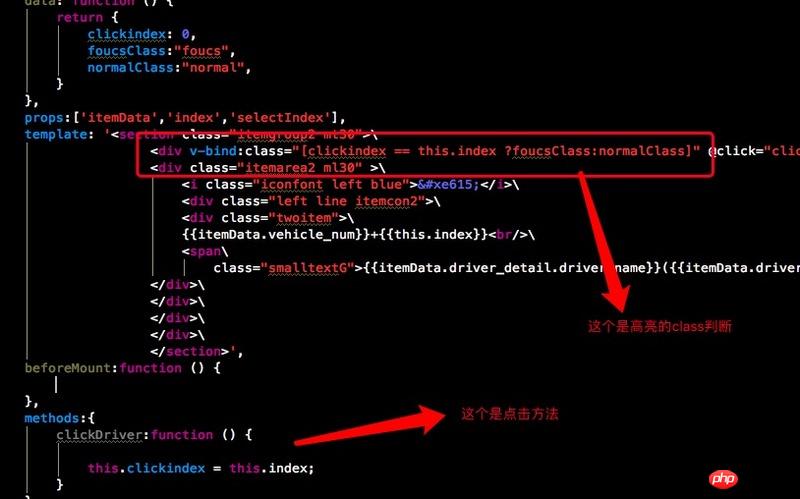
#程式碼如下
請問是哪裡出了問題,我的理解是改變了clickindex後界面重新渲染,然後其它cell的index和clickindex不等則會賦予正常的樣式,但好像並不是這樣
PHP中文网2017-06-05 11:15:43
這個 clickindex 和 this.index 都是在列表項目的組件上的吧?所以導致的問題。
應該把clickindex保存在列表那個元件上,然後透過props傳進列表項目中。而點選事件則應冒泡到清單元件中,然後讓清單元件修改clickindex。
巴扎黑2017-06-05 11:15:43
vue 是用資料驅動試圖的 methods: {
incrementTotal: function (a) {
for(let i=0;i<this.list.length;i++){
if(i==(a-1)){
this.list[i].Active=true
}else {
this.list[i].Active=false
}
}
}
这事我写的方法