

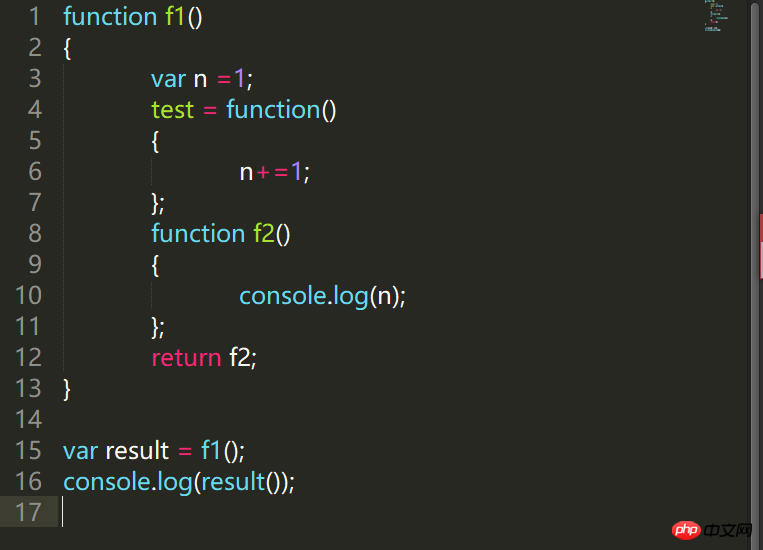
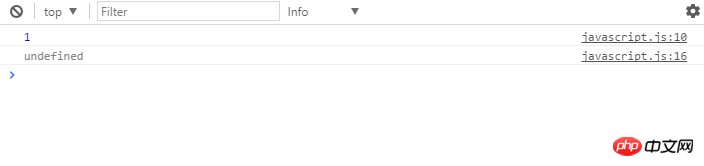
##因為剛開始學習閉包很多地方沒能理解到,如圖所示在控制台中的 undefined是如何得到的?我只執行了返回函數呀,為什麼會有兩個執行結果?請大佬們詳解下~
某草草2017-06-05 11:15:08
你可以重最低下兩段程式碼可以說起var result = f1(); 變數指向函數console.log(result()) 其實可以轉話為f1()()即函數執行
f1()回傳的函數,即f2() 所以首先會執行f1()下的f2() 函數再執行f1()所以首先。 )
即1在執行函數f1()
時候return f2 ,但由於函數沒有對回傳值,所以印出undefined
世界只因有你2017-06-05 11:15:08
實質上就是
var n = 1;
function f2() {
console.log(n);
}
console.log(f2())因為你f2並沒有回傳值,所以就是undefined
伊谢尔伦2017-06-05 11:15:08
console.log(result())
先輸出1, 因為result()呼叫了f2()
在輸出undefined, 因為result()沒有回傳值
大家讲道理2017-06-05 11:15:08
首先result=f1(); 此時result=f2;
然後console.log(result());先執行result也就是f2 印了n的值因為你沒有執行test,所以n為1所以印出來的是1 然後執行console.log(result());因為result()沒有回傳值所以是undefined。